自分専用のスマホの待ち受け画面を作ろう!

「ロック画面」変えたよ〜
あんまり興味ないけど、話だけ聞いてやるニャ!

自分専用画面の製作は簡単に出来る?
今では、あまり聞かなくなったスマホの「待ち受け画面」は、あまりにも当たり前すぎて意識さえしていないかもしれませんね?
でも、好きな画像を設定している人は結構いると思うのです。
最近のiPhoneでは「ロック画面」とか「ホーム画面」と言うみたいですね?
例えば、こんな画面です。スマホの最初に出て来る画面ですね?

「ホーム画面」の方は、アイコンが並ぶのでこういう画面はちょっと厳しいかもしれませんが、最初のロック画面にはなかなか良いです。
今回は、FF14の自分のキャラクターを「待ち受け画面」にしたりするための「縦画面」の製作方法を少し見てみます。
画面の大きさ

色々な画面サイズがありますね〜
携帯によって画面サイズは違う?
当然ですが、画面サイズは携帯の機種毎に違います。代表的なものとしてはこんな感じです。
本当に毎回新しくなるたびに微妙な差があるのですね?
実際に正確に記されたものはありません。ですから、調べたこの数字も正確かどうか分かりません。
もし、取扱説明書などで判るものをお持ちであれば、ご自分の携帯を調べてみて下さいね?
| 機種 | 画面サイズ | 解像度 | ppi | |
|---|---|---|---|---|
| iPhone | iPhone 12 | 6.1インチ | 1170×2532 | 460ppi |
| iPhone 13 | 6.1インチ | 1170×2532 | 460ppi | |
| iPhone 14 | 6.1インチ | 1170×2532 | 460ppi | |
| iPhone 15 | 6.1インチ | 1179×2556 | 460ppi | |
| Google Pixel | Google Pixel 5 | 6インチ | 1080×2340 | 432ppi |
| Google Pixel 6 | 6.4インチ | 1080×2400 | 411ppi | |
| Google Pixel 7 | 6.3インチ | 1080×2400 | 416ppi |
ご自分の機種を調べる際に必要なのは「解像度」のところです。単位は「ピクセル」です。
この「縦」「横」ピクセルの数字が分かれば、今からいう画面は作成できます。
なお、正確に分からなくても、スマホ・PCに限らず「9:16」(縦なのでいつもの画面の逆)を選んでおけば、ある程度はスマホ側で調整してくれます。(ただし、古いスマホは厳しいかも?)
ですから、正確に分からない場合は、この比率で作っておけば大きな問題ありません。
サイズが分からない時の計算方法
サイズが分からない、または「9:16」という項目はないので、手動計算する方法
縦が1080ピクセル画像の場合 → 横サイズ:1080 × 9 ÷ 16 = 607.5(608)ピクセル
縦が2160ピクセル画像の場合 → 横サイズ:2160 × 9 ÷ 16 = 1215 ピクセル
※ もし面倒なら、縦のピクセルに 0.5625(= 9 ÷ 16)の数値をかければ簡単です。
スマホの場合
私はスマホでも使うよ!

SS(スクリーンショット)を切取る方法ですが、携帯の場合は簡単です。
画面サイズを切り取るアプリが出回っています。そういったアプリを使って実際にこのサイズに切り取ってみて下さい。
でも、元画像のサイズは横長ですから、そこから必要な縦長画面を一部切取ります。
これは、お勧めという訳ではありませんが「どんなものを使っているのか?」と聞かれたら…
私の場合はこれを使っています。(無料で使用できます)なお、月並みですが「ご使用の際は自己責任でお願いします。」
Google Play にも同じアプリがあります。
![]() iPhoneの「写真アプリ」
iPhoneの「写真アプリ」
最新の iOS17では、 Apple純正のアプリでトリミングが更に簡単に出来るようになりました!

ここのサイズのところに「1170×2532」「1080×2400」などの数字を入れると切取り出来ます。
もし、大元のPS5から画像を移す方法がわからない場合は、こちらを参考にして下さいね!

PCの場合
私はPCで作りたい!
その場合はどうしたらいいのかな?


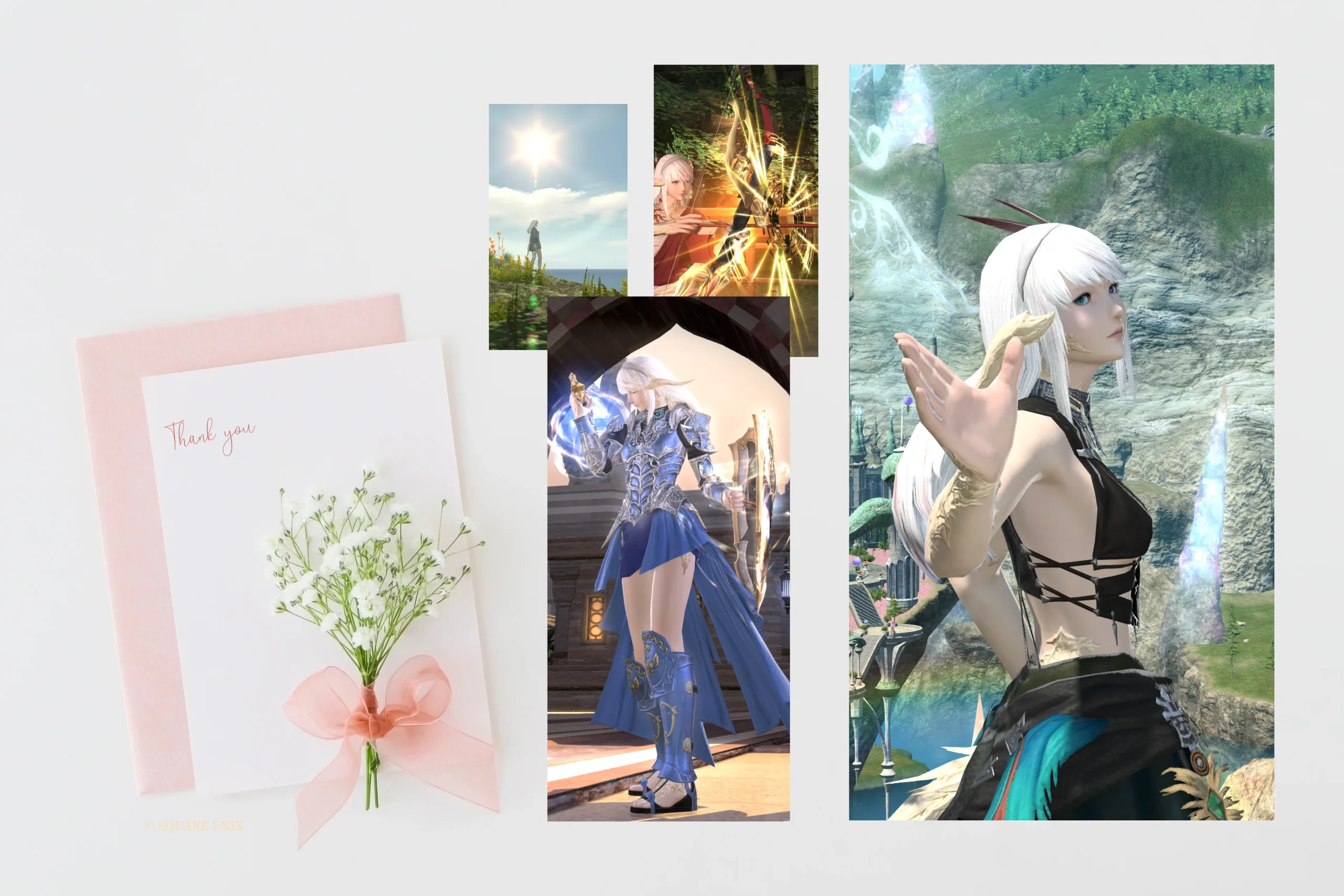
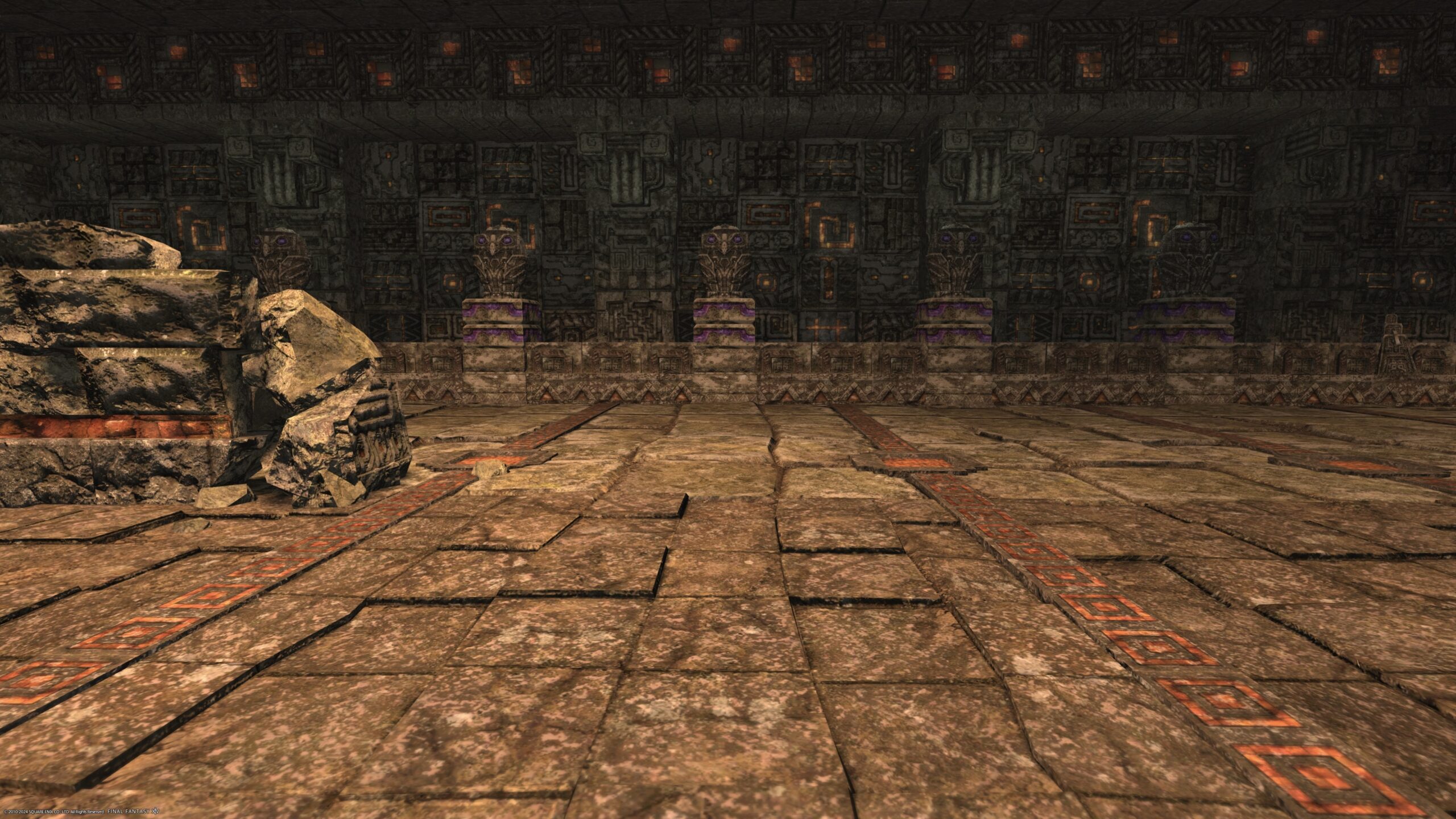
この画像から縦画面を作ってみようと思います。
待ち受けにする画面は、広い画面の中でこの様に被写体が縦に取りやすい画面が向いています。
あまり横に広い画面は使いにくいと思います。(横長で設定するなら話は違います)
加工しなくてはいけないのですが、加工の自由度が大きいPCの場合はソフトが有料のものが多いです。ですから、今回は無料で簡単に製作してみます。
最初の元画像の画面サイズは?
PC・PS5の画面は「1920×1080」
もし4Kなら「3840×2160」です。(単位はピクセル)
macの場合
mac(macbook)などの場合は、![]() 写真アプリ(純正)を使います。
写真アプリ(純正)を使います。
「写真」で縦長画面に切り取る方法
![]() 写真アプリに加工したいSSをドラッグ&ドロップします。加工されるので、元の画像は必ず保管しておいて下さい。
写真アプリに加工したいSSをドラッグ&ドロップします。加工されるので、元の画像は必ず保管しておいて下さい。
「写真」へ入れても元画像は消えません。ただ「写真」の中の画像は今から加工されてしまうので注意して下さい。
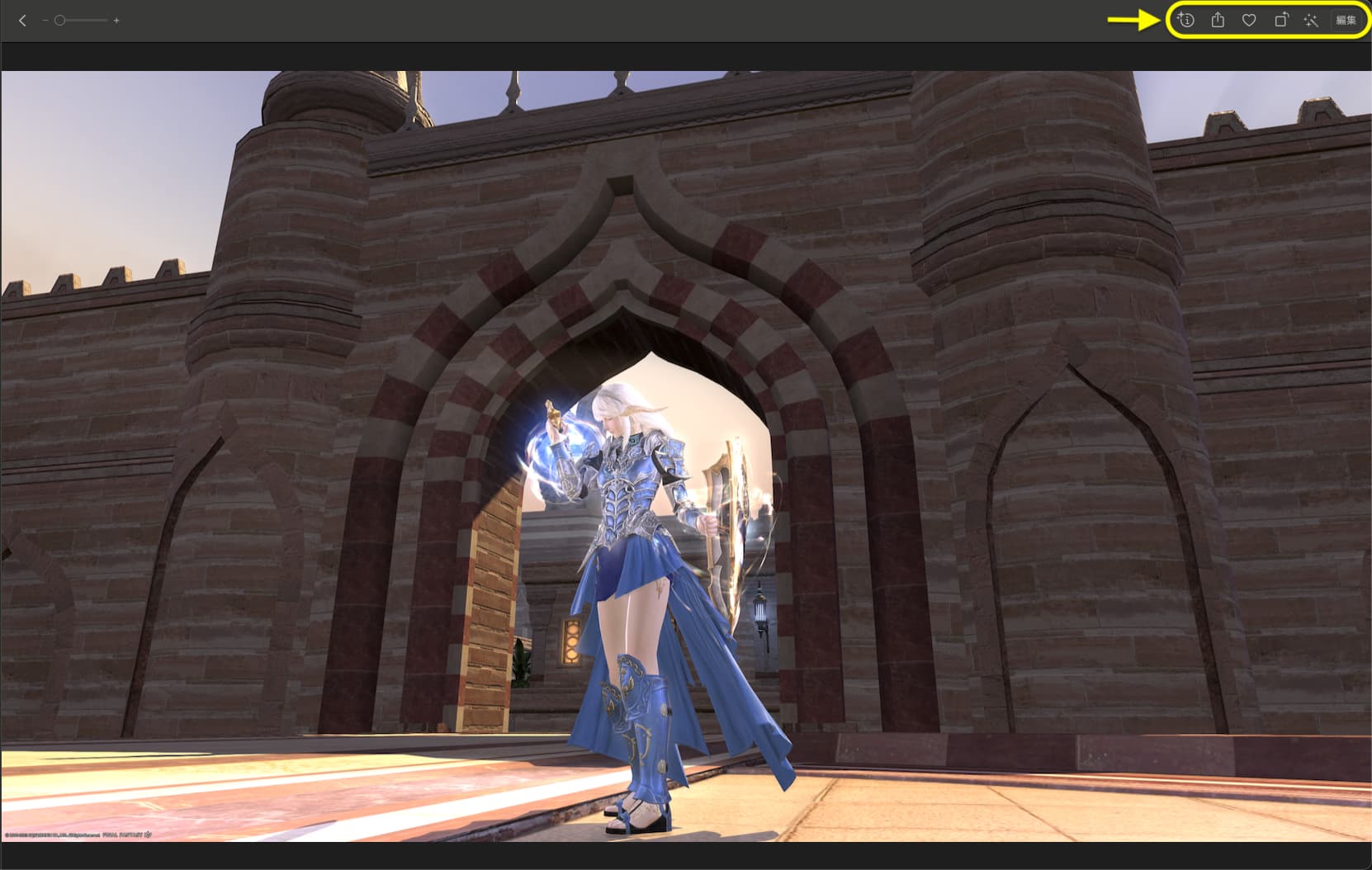
右端にある「編集」をクリックします

真ん中の「切り取り」を選択します

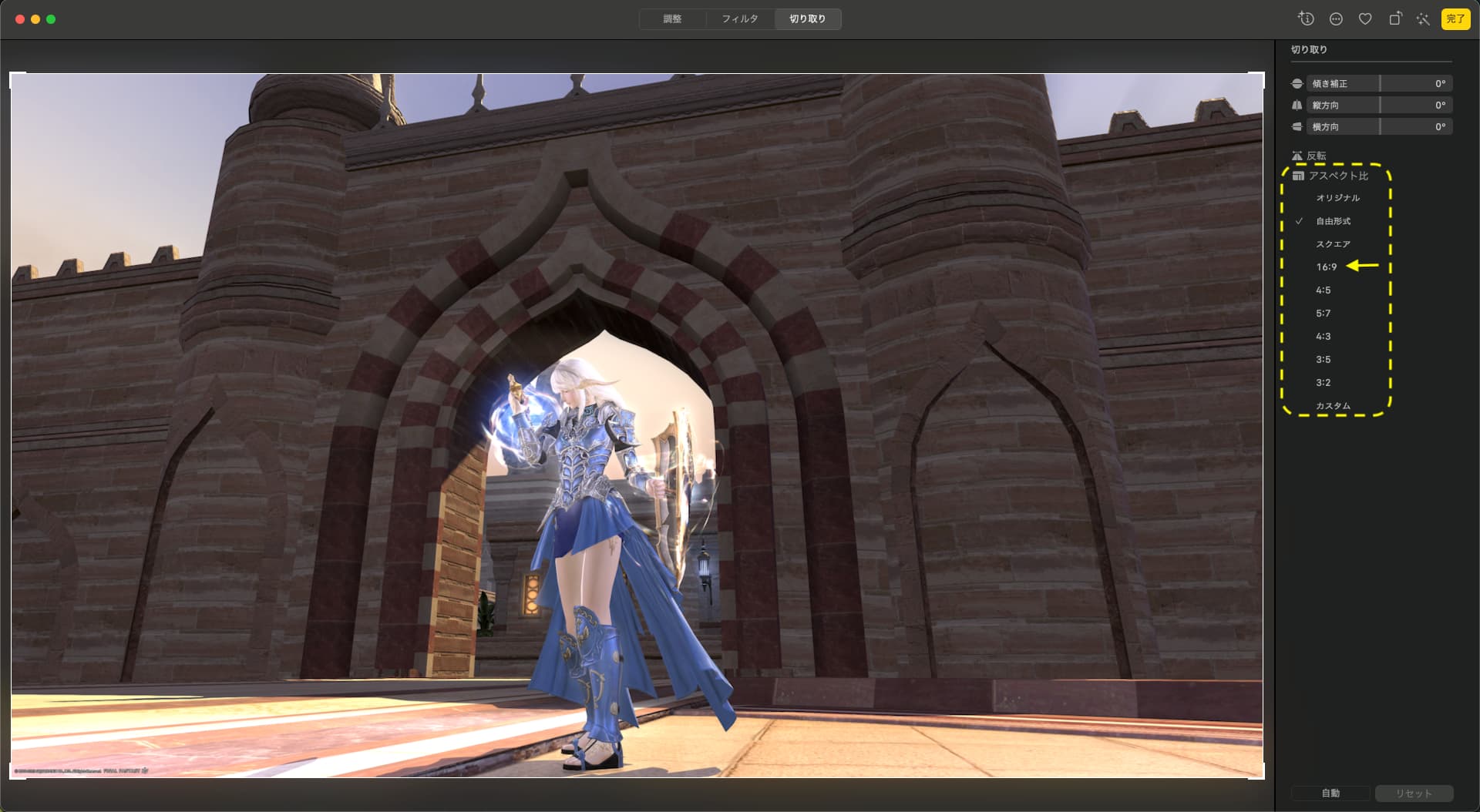
右にあるメニュータブの内容が変わるので「16:9」を選択します
「16:9」は黄色い矢印のところですね?

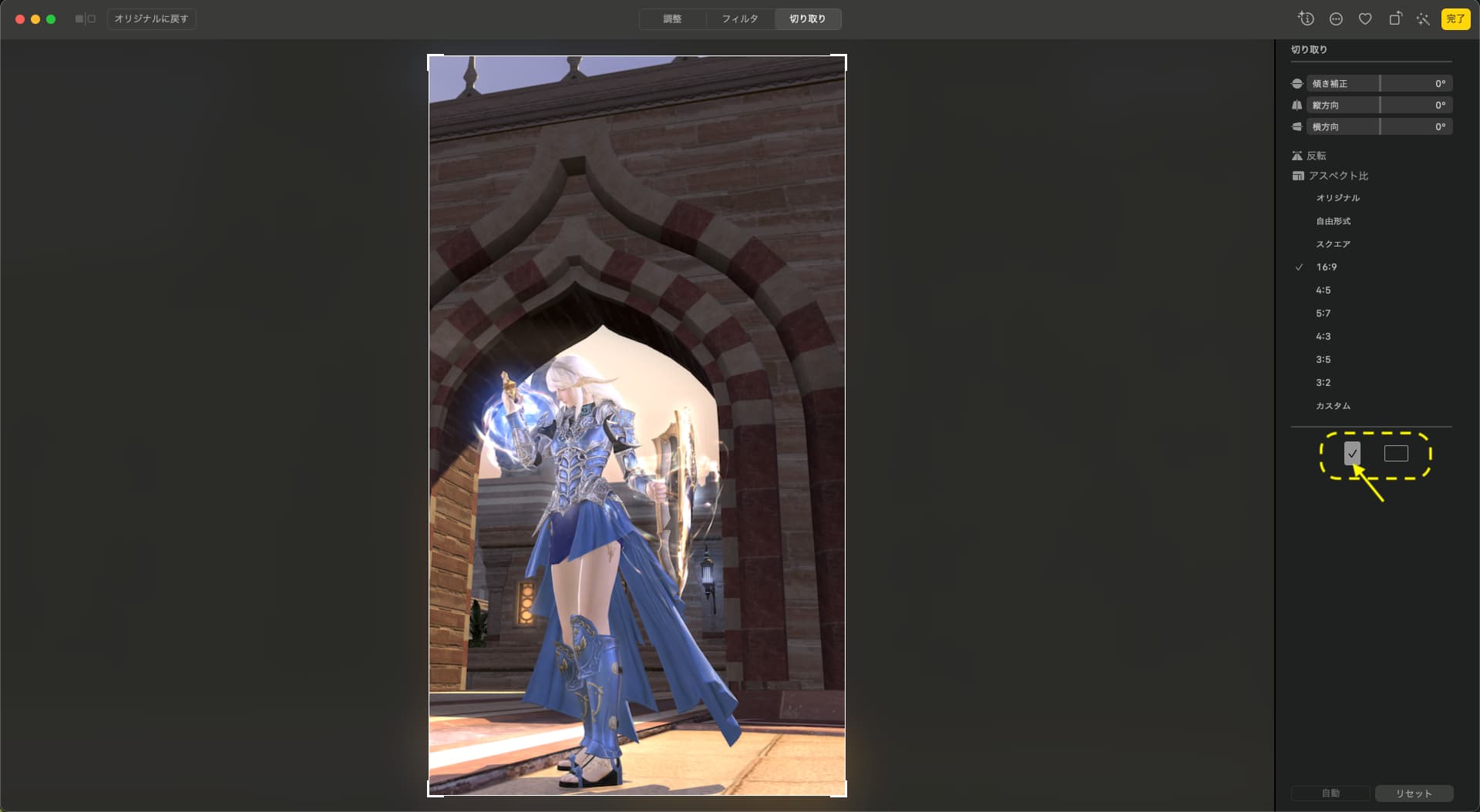
現在は横長になっていますが、縦長の方をクリックします
左の縦長の方をクリックすると、そこにチェックマークが付きます。

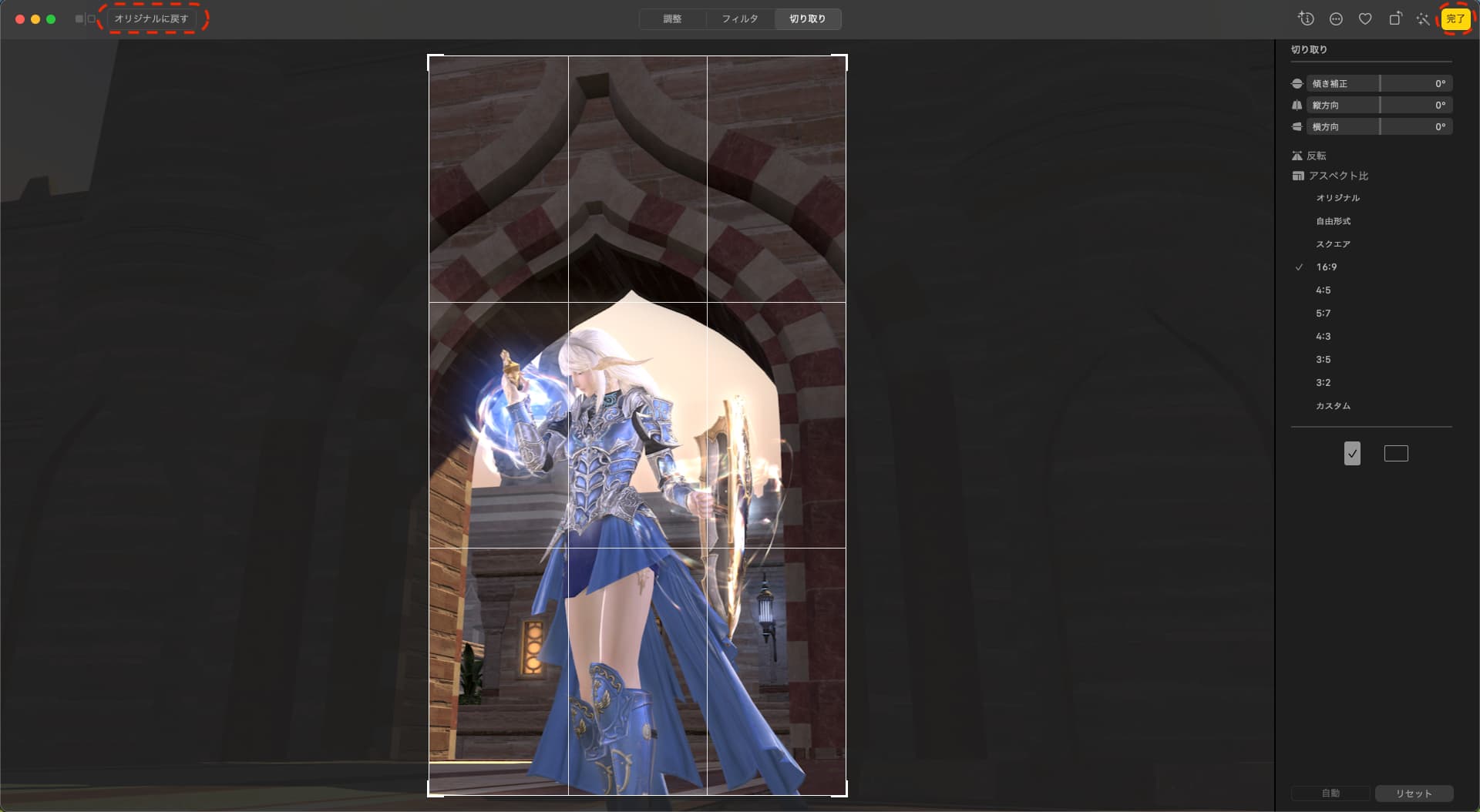
画面をずらして最適な位置へ調整します。
分かりやすい様に枠が自動で出てきます。自分がこれが良いと思う位置で止めましょう。

最初からやり直したい時は、画面左端にある赤い点線枠のところ「オリジナルに戻す」をクリックします。もうこれで良いと思ったら、右の「完了」をクリックします。
この様に完成した後、作成したものは縦画面へと変わっています。

ここでは解説しませんが、先程のメニューで「切り取り」ではなく、「調整」の方を選ぶと色々な画像加工が出来ますよ!
macで要らないものが消せる?
え!そんなこともできるんですか?

実は、mac純正のアプリ(無料)だけでも不要な箇所を消す事が出来るんですよ!
Windowsの説明の後で記述しますが、私はWindowsじゃないって人は、ここからジャンプして下さい。
![]() →『 macの写真で要らないものを消す 』
→『 macの写真で要らないものを消す 』
Windowsの場合
「フォト」を立ち上げます

[ 画像の編集 ]  を選択します
を選択します
画面の上の方にメニューがあるので、「画像の編集」をクリックします

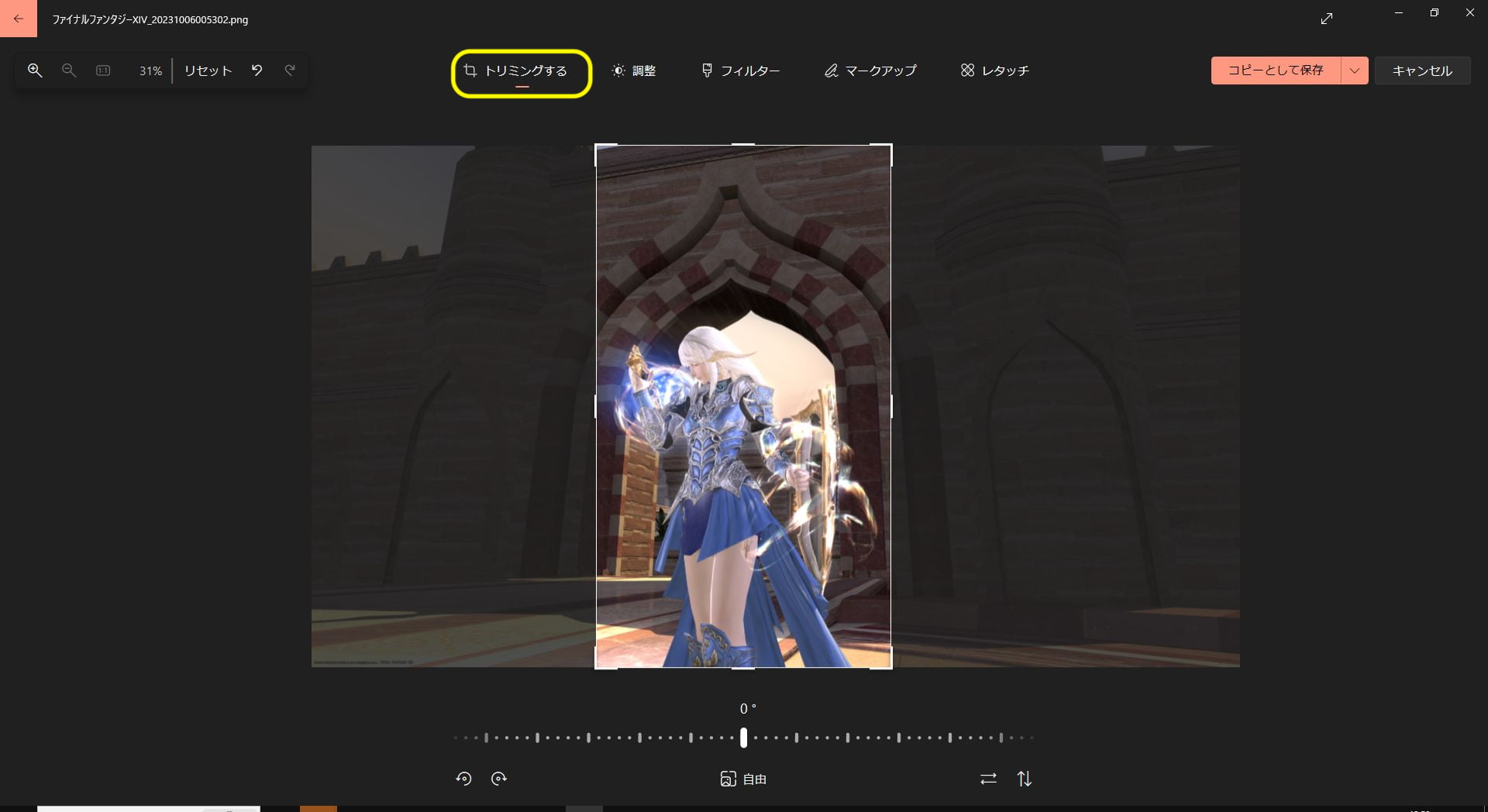
トリミングを選んで切り取る画面を選択します

画面の上の方の「トリミングする」を選んだら、範囲を設定します
範囲は表にあった画面サイズ通りでも構いません。「9:16」という項目はないので、最初にあった計算方法を見て数値を計算して下さい。
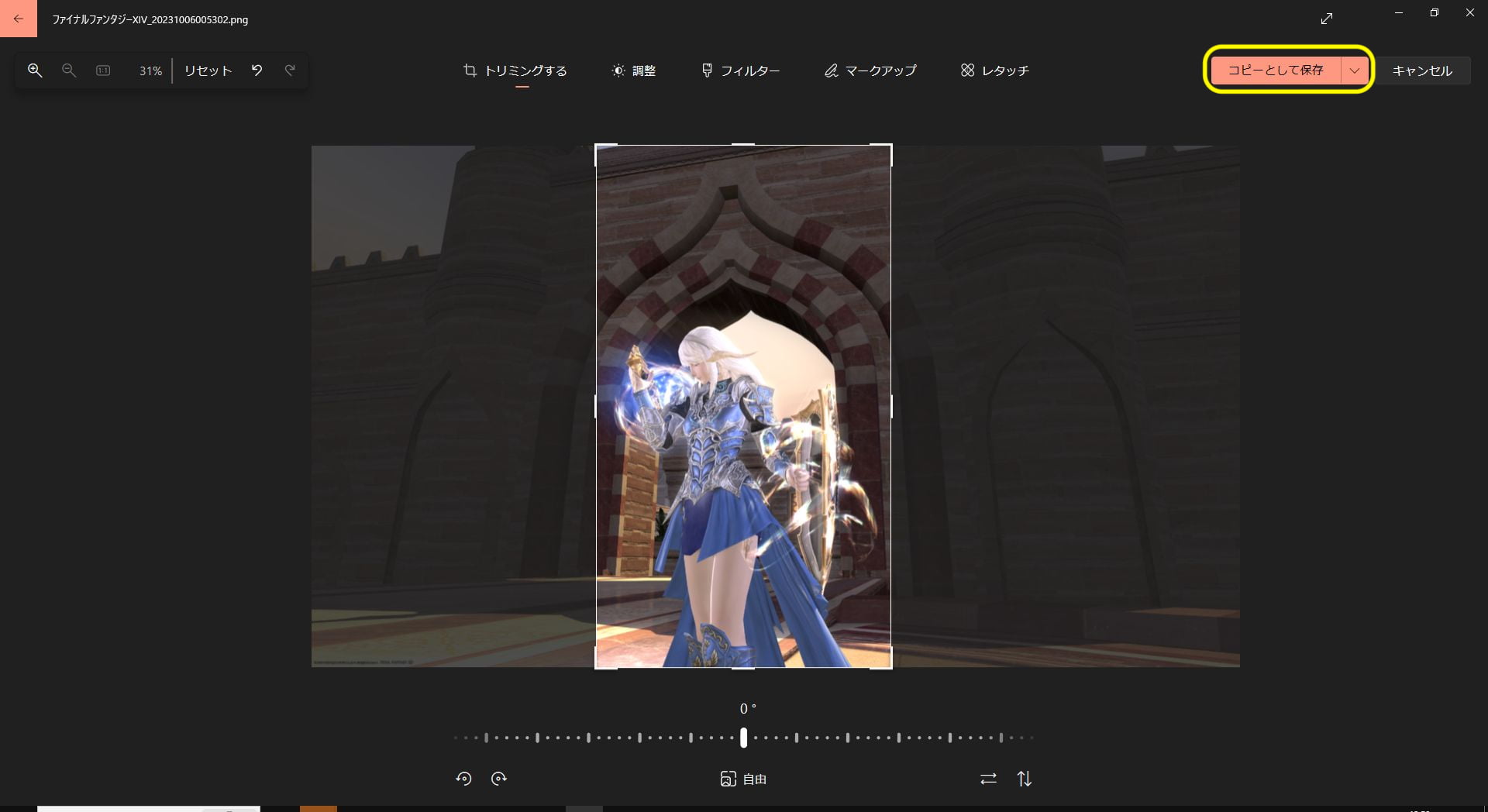
構図が決まったら、「コピーとして保存」で保存します。

どちらも方法は似ていますが、やはり少しずつは違いますね?
元画像がいきなり加工されてしまうMacは、最初にそこに注意しましょう。
まあ、通常は両方とも使う人はいないかもしれません。
macの写真で要らないものを消す
本題とは何の関係もないのですが?
『要らないものを消す』事は、実はmacでも出来ます。
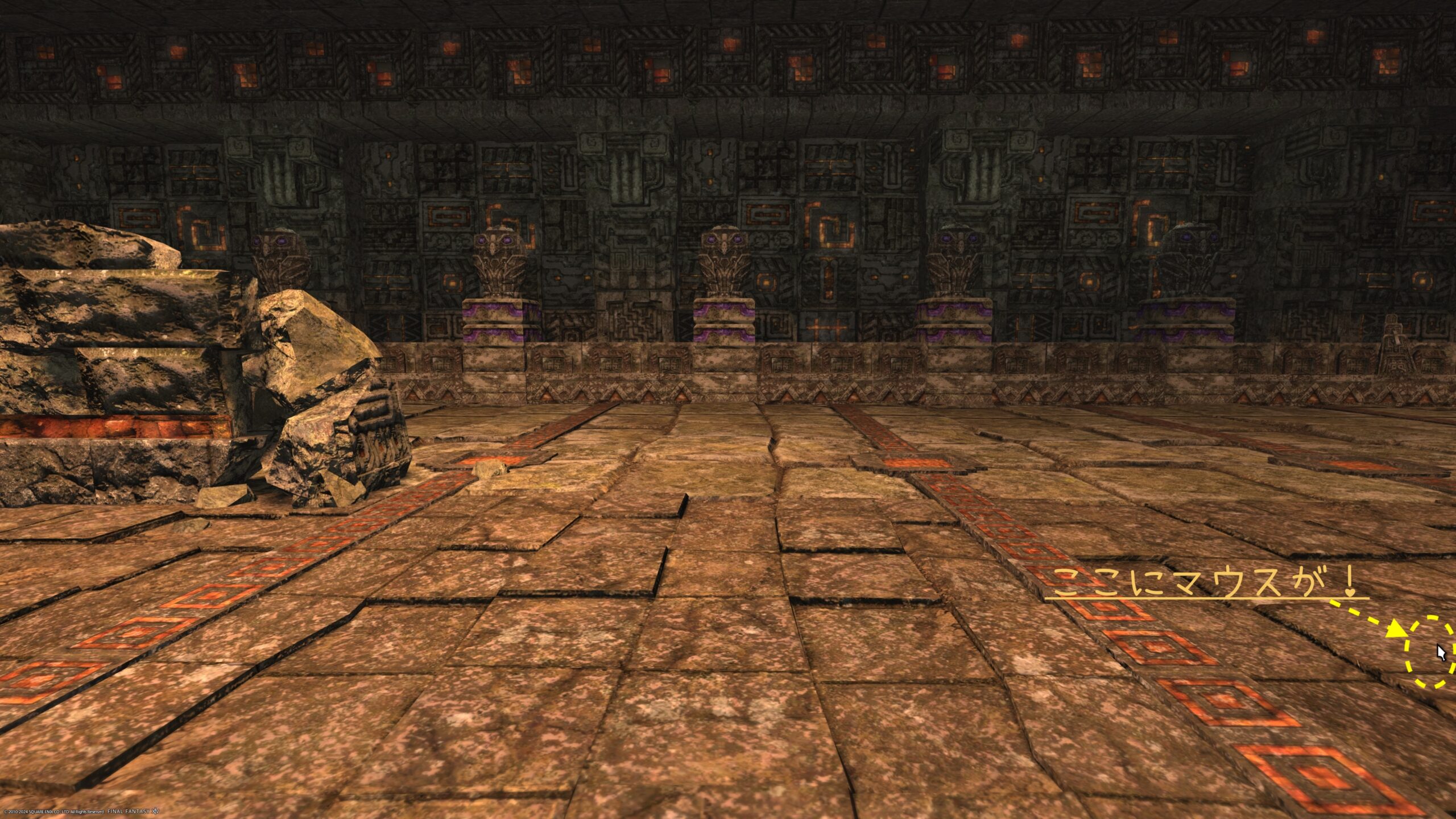
例として、こんな場合です。他にも消したいものがあるケースであれば、同じ様に活用出来ますよ?

これは画像を撮った際に「撮影完了の表示」が右上隅に映り込んでしまったケースです。
連続で沢山撮っていると、こんな画像が出ることもあります。(例として使いましたが、最近はあまり出なくなっているかもしれません)
良い感じのSSだったのに!
これってボツになるの〜〜〜

macの写真では先ほどの「編集」→「調整」と辿ると、そこに「レタッチ」という機能があります。
![]() 写真アプリを選択
写真アプリを選択
Macの写真アプリの該当写真をダブルクリックして選択。
ツールバーで「編集」をクリックします。(ここまでは先ほどと同じ)
「調整」パネルを選択したら「レタッチ」をクリック。そこでブラシのサイズを変更します。(スライドバーになっています)

サイズ調整スライダをドラッグして、ブラシのサイズを選択します。画面では最大の「200.00」にしてみました。

消したいところでクリックします。ブラシで擦る感じで、左右上下に少し動かすと綺麗に消えます。

結果はこのすぐ下に!
なお、あまり広範囲だと上手くいきません。
万能では無いですが、ちょっとした修正なら十分使えます。
結果
綺麗になった!
良かった〜♪

ご覧の様に対象の箇所がどこにあったのかも、よく分からなくなりましたね?
うまくいかなかった時は、元画像からもう一度やり直してみると良いですよ!

なお、スマホの場合はこう言った「要らないものを消す」機能が、最初から標準で入っているものもあります。
今のは見やすいように大きな修正でしたが、よくある「マウスが写り込んだ場合」などは、結構わからない程度に隠せます。


こういう、不要なもので困ったケースは便利に使って下さいね!
終わりに
スマホの自分用画面設定したよ!

作った待ち受けはこんな具合になりました!
これは自分用なので、他の人には何の価値もないかもしれませんね?
是非、お気に入り待ち受け画面を自分専用に作成してみて下さい!
でも、子供の写真とかを変えてしまうと、奥さんに怒られるかもしれませんよ?




更に・・・
ちょっとしたことですが、「待ち受けにする画像」テクニックをご紹介!

スマホならアップ画面も良いですよ!
スマホは、どうしても画面が小さく見えてしまいます。
そこで、あえて画面の一部だけを「アップ」にすることで「待ち受け画面」としての見栄えもUPします!
最初の画像はこれ!

こんな風に切り取ってみます!
この様にアップにした方が迫力が増して、顔も良く見える様になります。