『FFXIV』7.0では「グラフィックス」の進化の恩恵を受けるかも?
ファンフェス 2023 in LONDON グラフィックス情報
ファンフェス 2023 in LONDON にて発表がありました。
なお、一般的な「ストーリー」「新ジョブ」などの情報は、こちらからご覧くださいね!

まず初めに

今回は特別ですよ〜
こんなに長い記事を書くことは、普段は出来ないです。今回は特別です。
あまりにも長いので、『Vol.1』『Vol.2』の2部構成にさせていただきました。
この公演は、普段は「ゲームさえ出来ればそれで良いんだよ!」と言ってるヒカセンも、グラフィックスでどんな工夫がされているのかを知ることが出来る「良い機会じゃないかな?」と思いました。そこで、より多くの人の目に留まる様に「ほぼ全文を掲載」しました。
とは言え、見ない人はここも見ないと思いますし、興味が少しでもある人だけでしょうが、ぜひ見てみて下さいね!
そして、パッチ7.0を遊び始めてからで良いので、ぜひスタッフのご苦労を偲んであげて下さい。
なお、かなりのボリュームがありますので、一気に最後まで見ようしないで下さいね!
時間のある時に少しずつ、お茶でもしながらのんびり見ることをお勧めします。
私も、ゆっくりと楽しみます!

グラフィックスについて語る講演
ここでは、「グラフィックス」についての講演がありましたので、その模様をお伝えします。
なお、専門用語が結構な頻度で語られておりました。
ですが、ゲーム以外のことにはあまりご興味は無い?と思いますので、ここではその殆どを割愛させて頂きます。画だけを見て「7.0からは、こんな風に変わるんだね!」と思って頂いたなら、それだけで十分だと思います。
もし詳しく見てみたい方は、実際の講演の方をご覧くださいね!

メンバー
『DEVELOPMENT PANEL』と表示されていましたが、パネルディスカッション形式ではなくシンポジウム形式でした。
『パネリスト』? メンバーは、この3名でした。
主な内容

7.0での「グラフィックス進化」を少しだけ覗けるかも知れませんね?
内容は「FF14でのグラフィックスの進化」について
今回はこちら
↓ ↓ ↓
リードテクニカルアーティスト 岡久 達哉 氏(Vol.1)
- テクニカルアーティストとは?
- グラフィックアップデートのコンセプト
- キャラクタ
- 顔
- 瞳
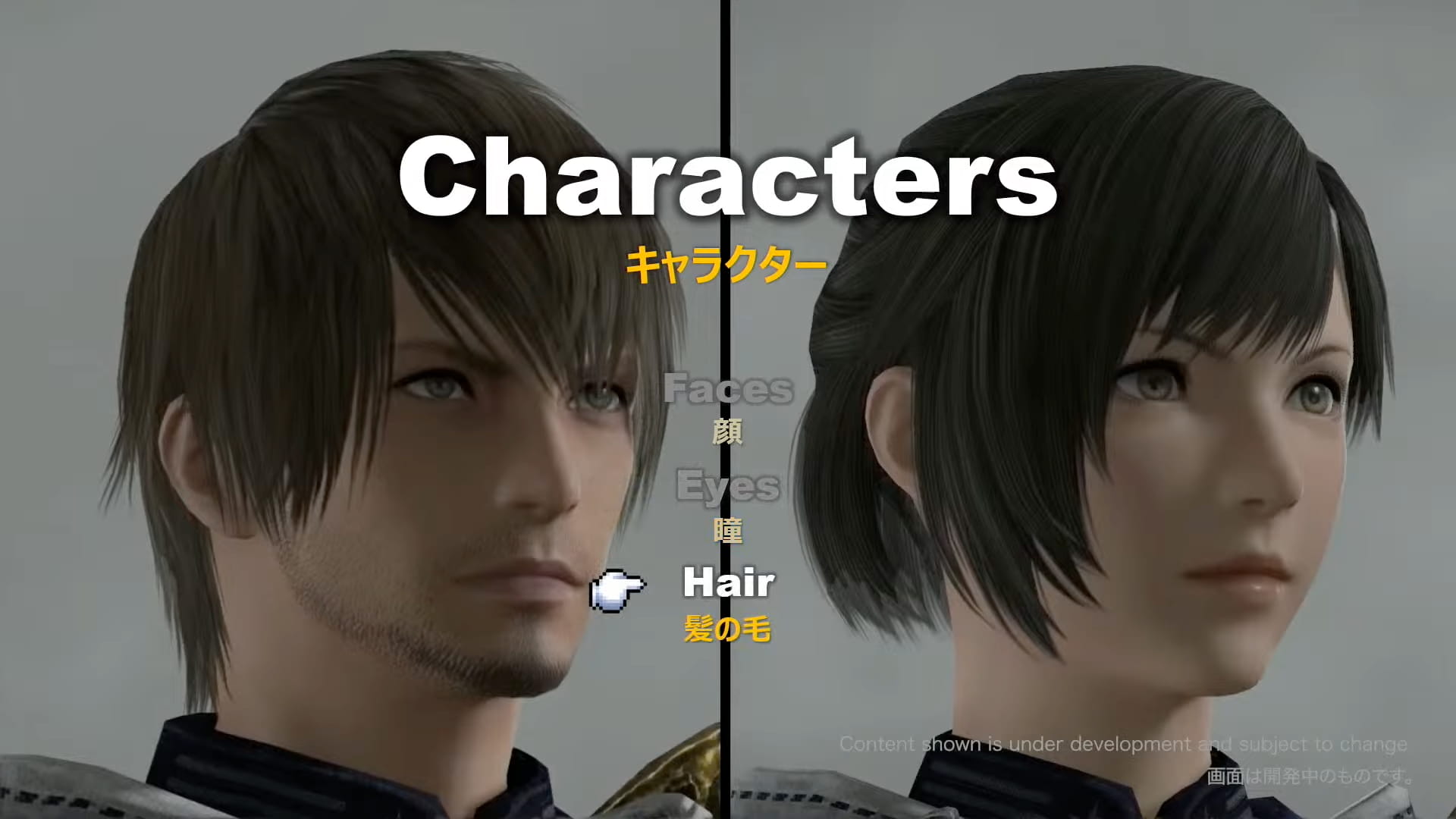
- 髪の毛
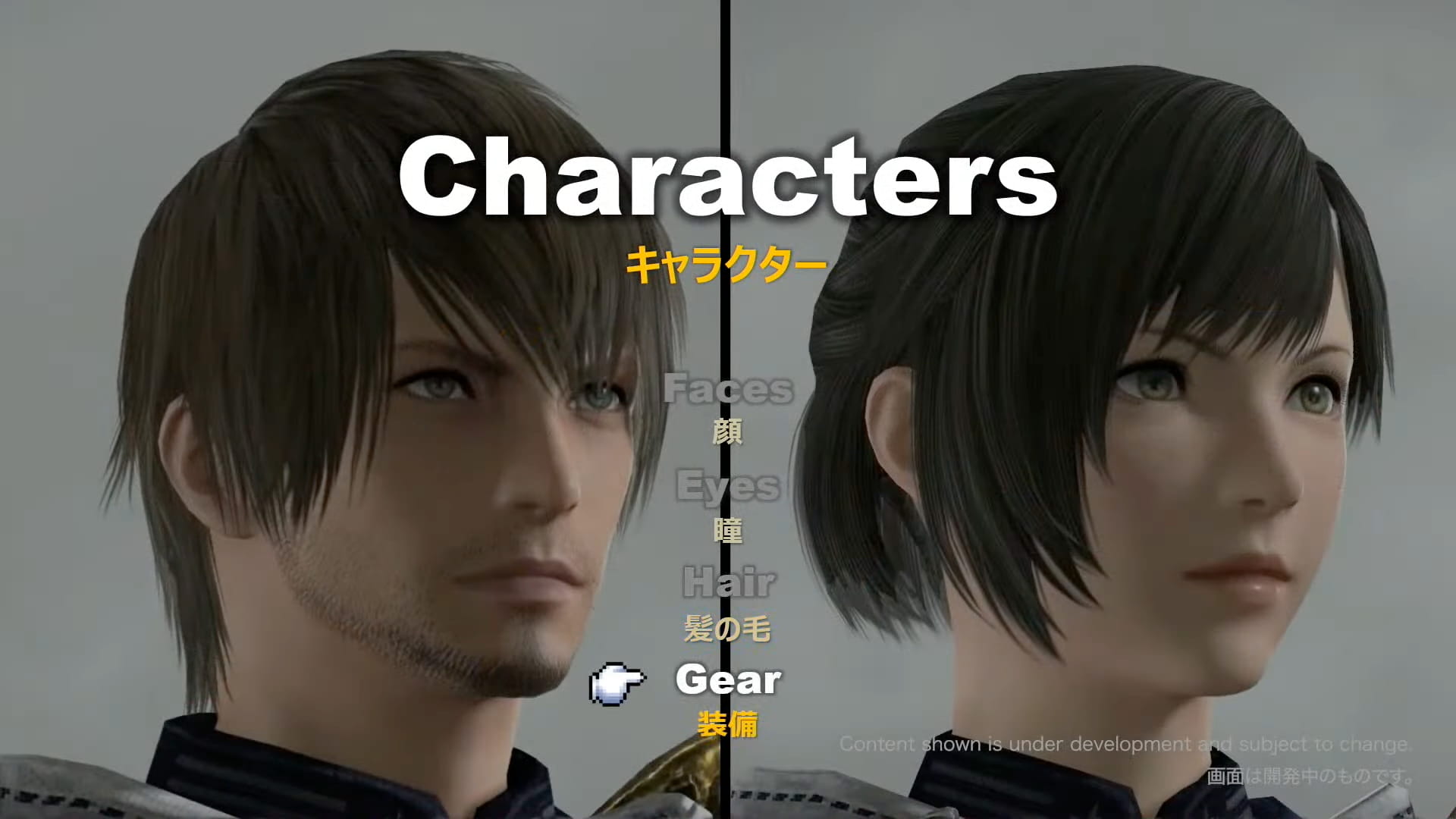
- 装備
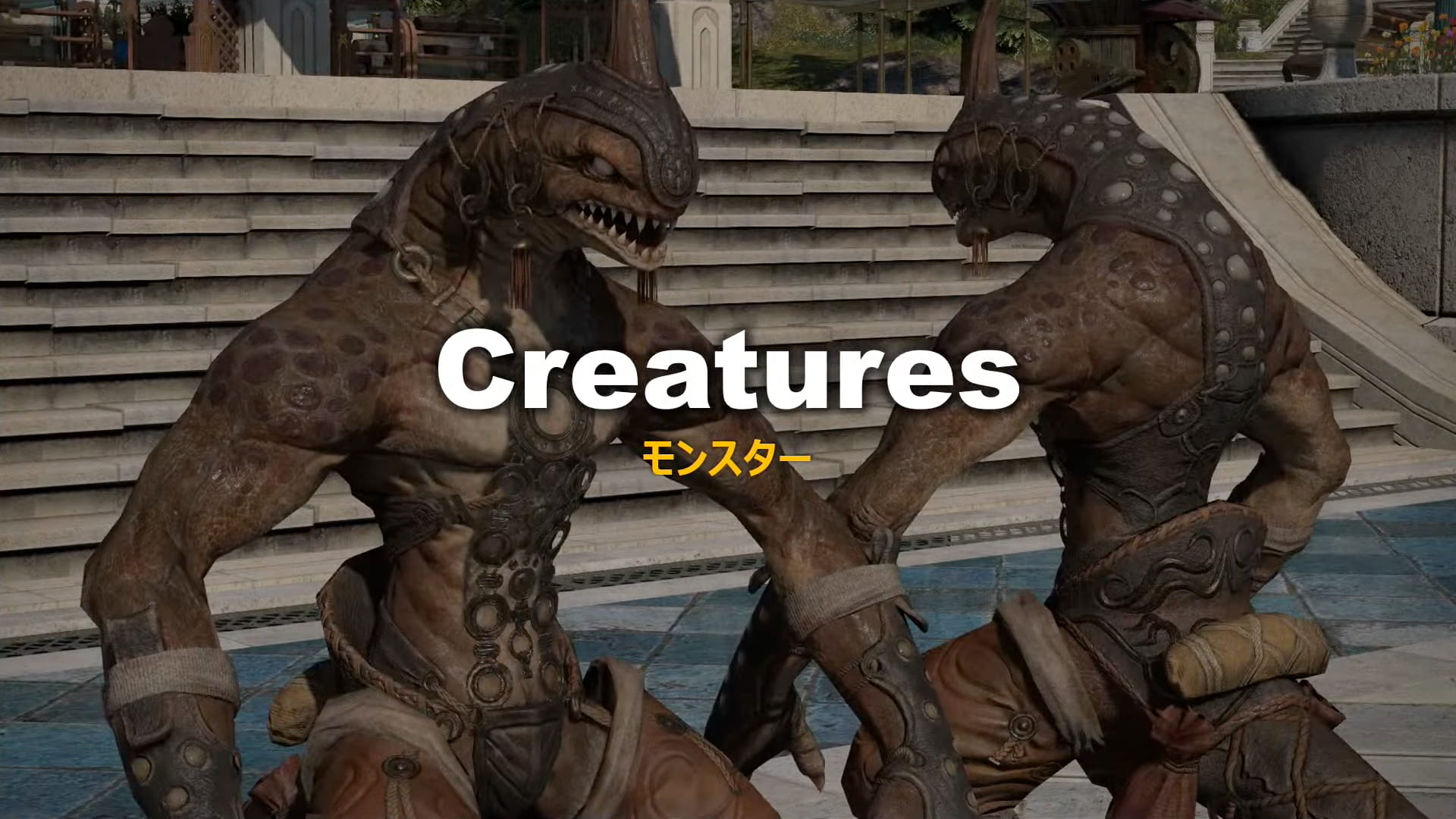
- モンスター
バックグラウンドアーティスト 志田 雅人 氏(Vol.2) →『グラフィックス情報 Vol.2』でご紹介!
- 製作方法
- 写真を撮って加工
- 背景制作とは?
- 環境制作とは?
- グラフィックアップデー
- 背景
- 霧
- 影
- その他
なお、読んで面白いと感じてもらえる様にするため、出来るだけ話を切り貼りし、分かりやすく書く様にしています。

ぜひ楽しんで読んでもらえると嬉しいです♪
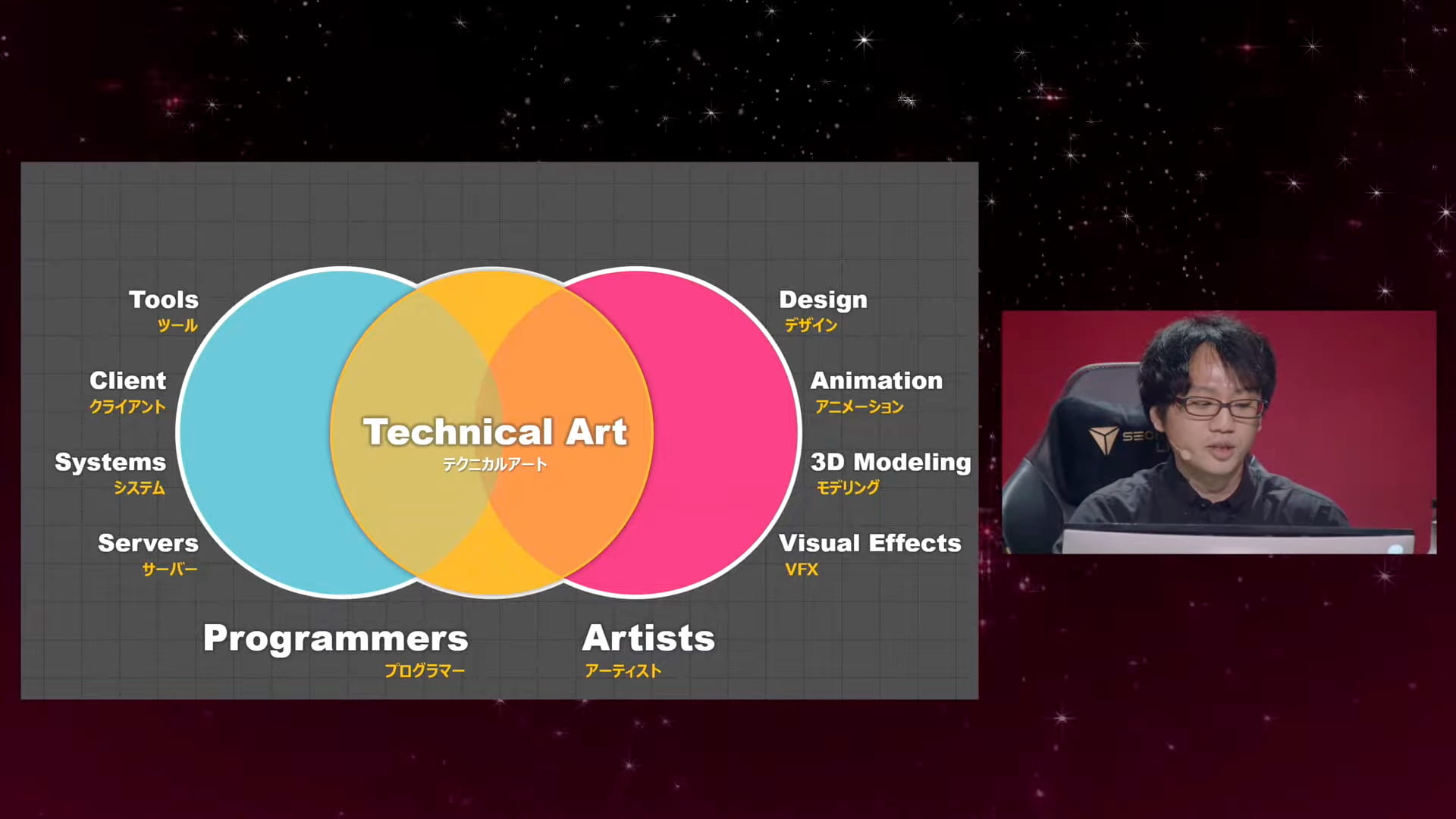
『テクニカルアーティスト』ってどんなお仕事?
リードテクニカルアーティスト 岡久 達哉 氏
ゲームでは、プログラマーとアーティストがそれぞれいます。
お互いにどちらも知識は豊富ですが、それぞれ相手方の知識はありません。(それが普通ですよね!)

「テクニカルアーティスト」はその両者の間に入り、その調整や新たな規則を作ったりしています。

要は、お互いのことを知らなくても作成された規則に沿って両者が制作すれば、それで問題なしというわけですね!
お仕事の実際の例
エフェクト問題
例えば?
このオメガに乗っているこの人の装備は背中に「炎の輪」のエフェクトがついていますね?

これだけだと何の問題もないのですが・・・
はみ出る?
ここで、乗り物(マウント)の中に乗り込むと?
人は見えないのに「エフェクト」だけは残ってしまいました。
画面にエフェクトだけ残ってますよ〜


他にも、ベッドの背のところもエフェクトが残ってしまっています。

こちらは、ミニマム表示させた真ん中の人の「炎の輪」のエフェクト、その大きさが変わらずそのままのサイズで表示されています。

こんな風に「エフェクト」一つだけでも問題があり、いろんな場面で様々な問題が発生します!
問題がこんなにいっぱい!


※ 「+」をクリックすると(A)アンサーが出ます。
ちゃんと表示できる?
この状態で、「100回とも間違いなく全員表示できる?」というようなテストをしたりするのが、テクニカルアーティストのお仕事だそうです。

私たちから「バグ!?」と言われないように、日夜努力をしていることがわかりますよね?
大変ですね〜 ご苦労様です!

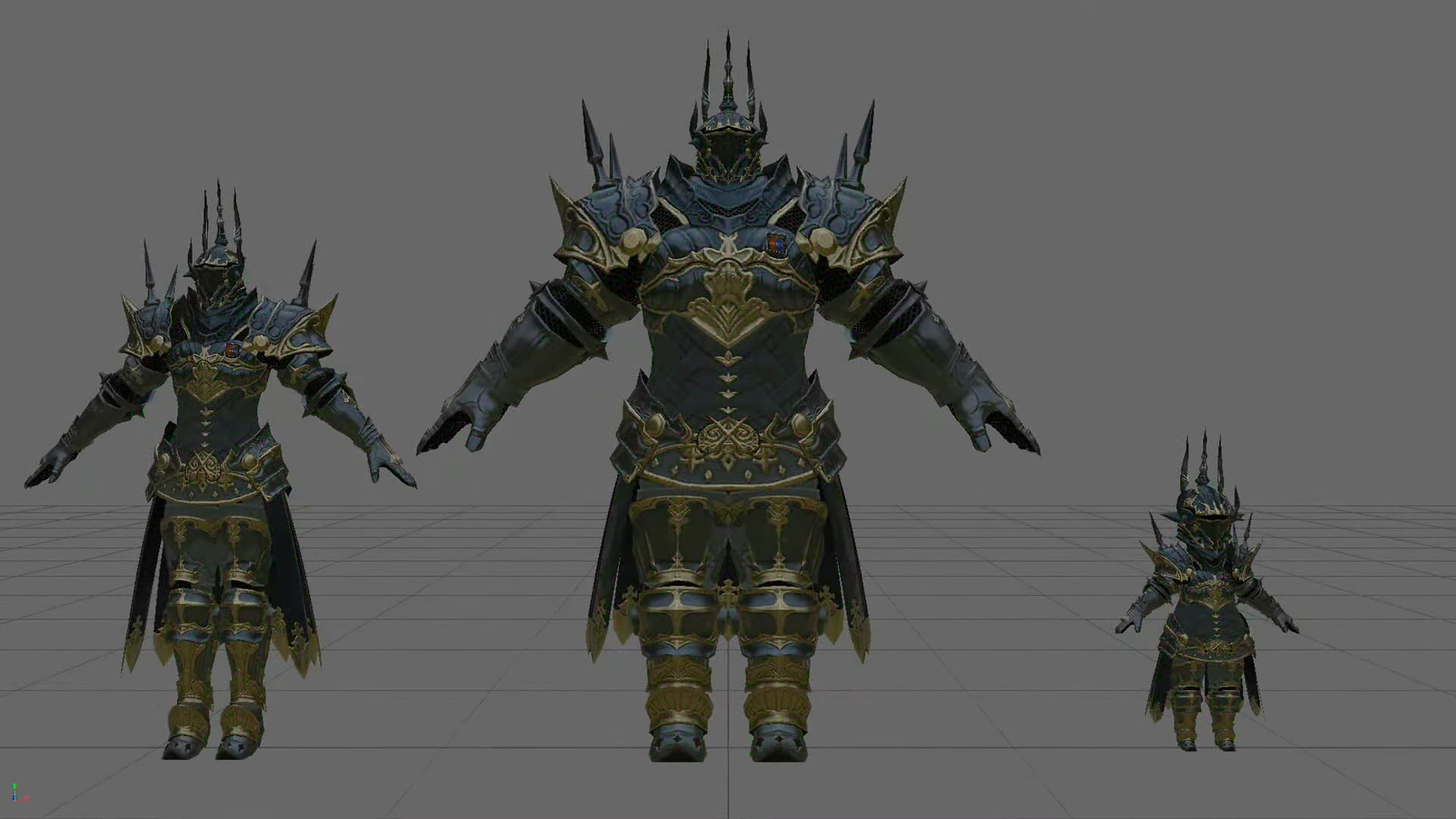
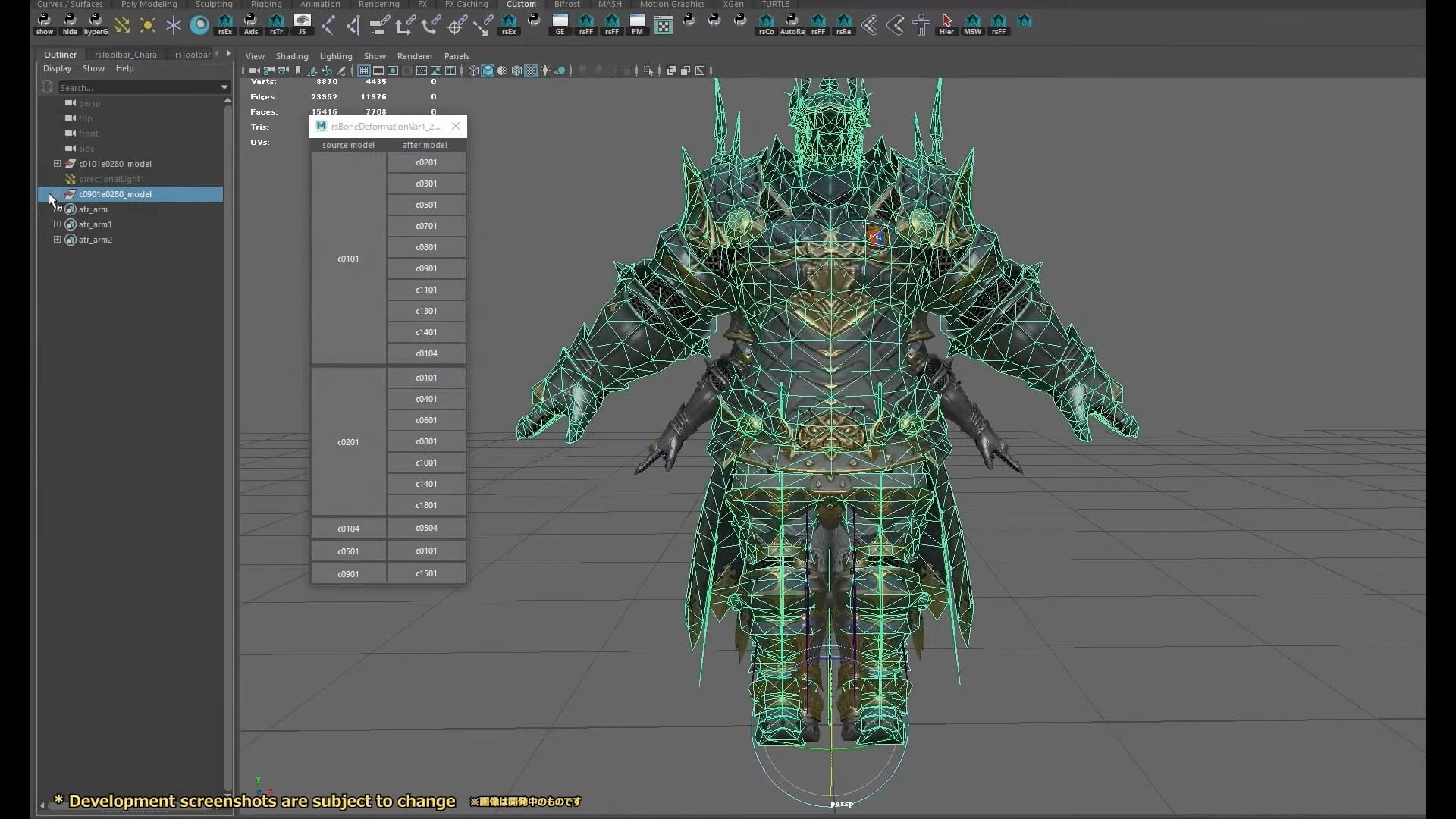
全部の種族を作るの?
今までは、全種族の装備を一種族毎、個々に作成していました。
全種族作ってたら、目が回った!

でも、テクニカルアーティストのお仕事の成果として、こんなことが出来る様になりました!
これ何だと思いますか?
各種族を分類して、テクスチャの為にデータ化したものです。どの種族になっても同じ場所に同じテクスチャ(画像の皮の様なもの)を貼るための基本データです。
※ 『テクスチャ』は後の装備のところで例が出てきます。

この基本データの規則に乗っ取って貼ると? この様にそれぞれの種族に合わせた見た目へと変わります。

そうすることによって、ボタン一つで・・・

いろんなテストができるのです。

今まで出来なかったことですから、凄いことですね!
凄い!スピードアップ出来そうです。

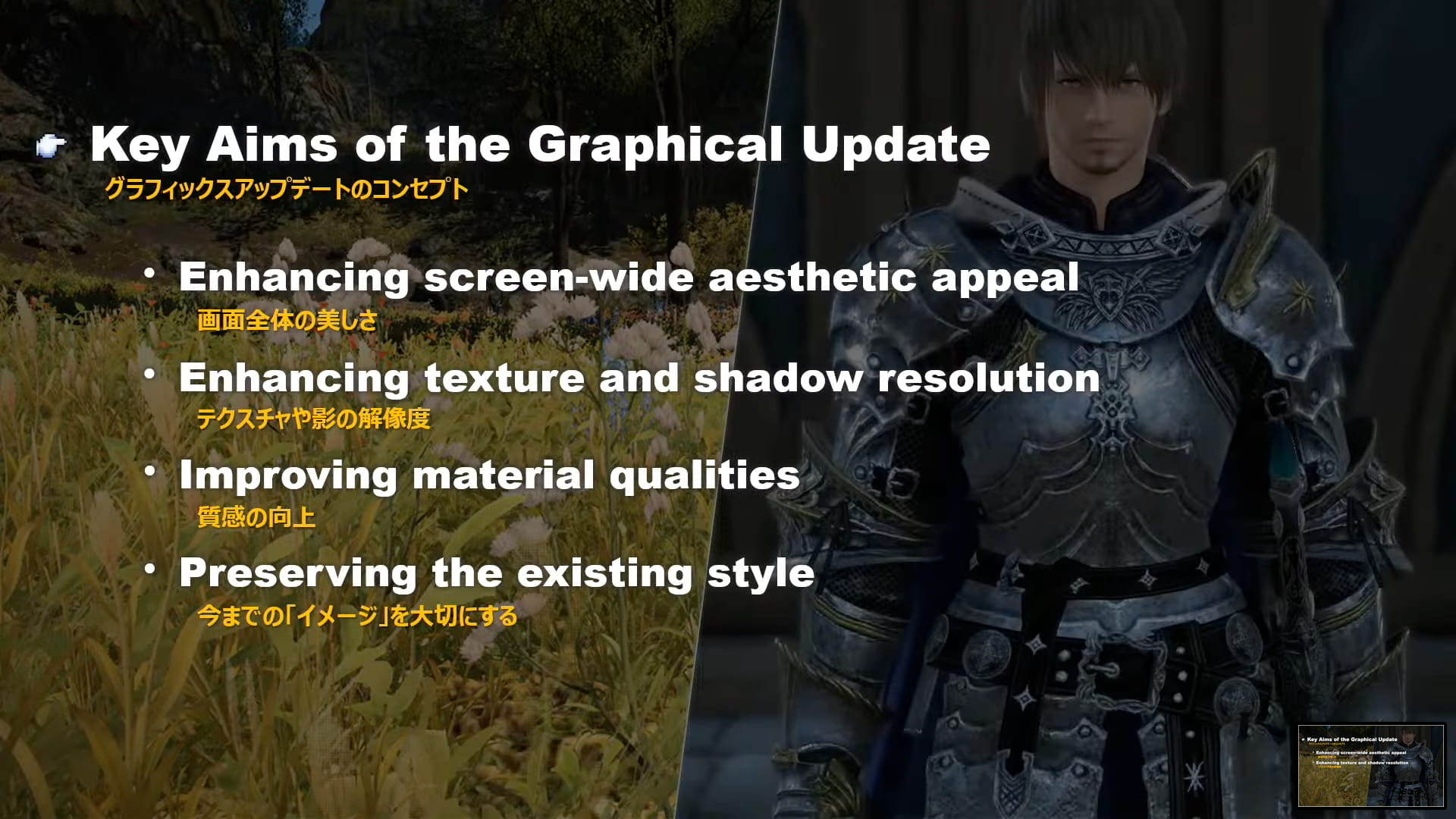
「第一次グラフィックスアップデート」のコンセプト

コンセプトは4つ
でも・・・実際には?
こんなに沢山、100を超える変更点がある!
更にその一つ一つに、また沢山の問題があるそうです。

その変更点の一部をこれからお見せしましょう〜
7.0の「グラフィックスアップデート」
さて、パッチ7.0ではどんな風に変わって行く(変えて行く)のでしょう?

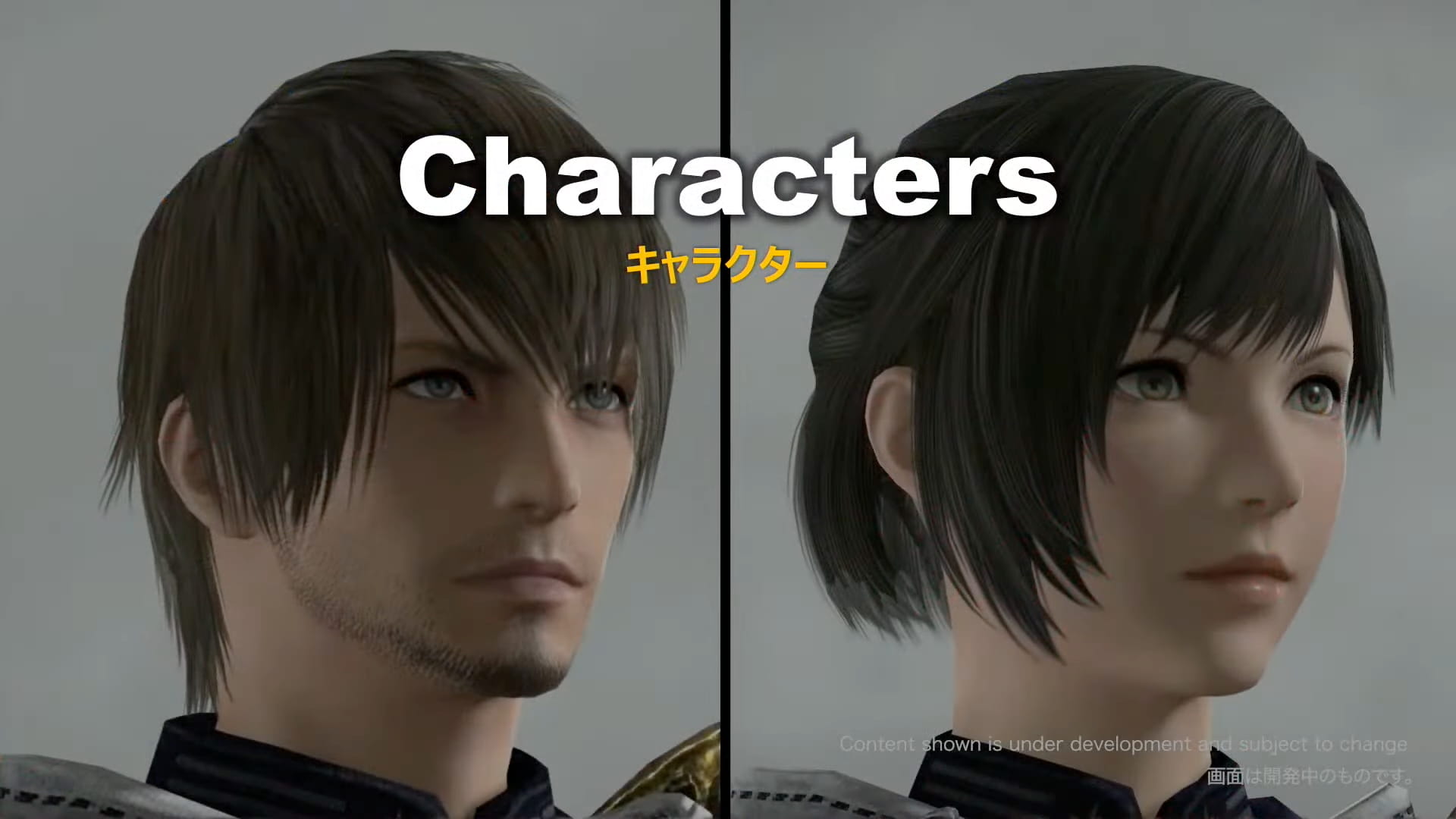
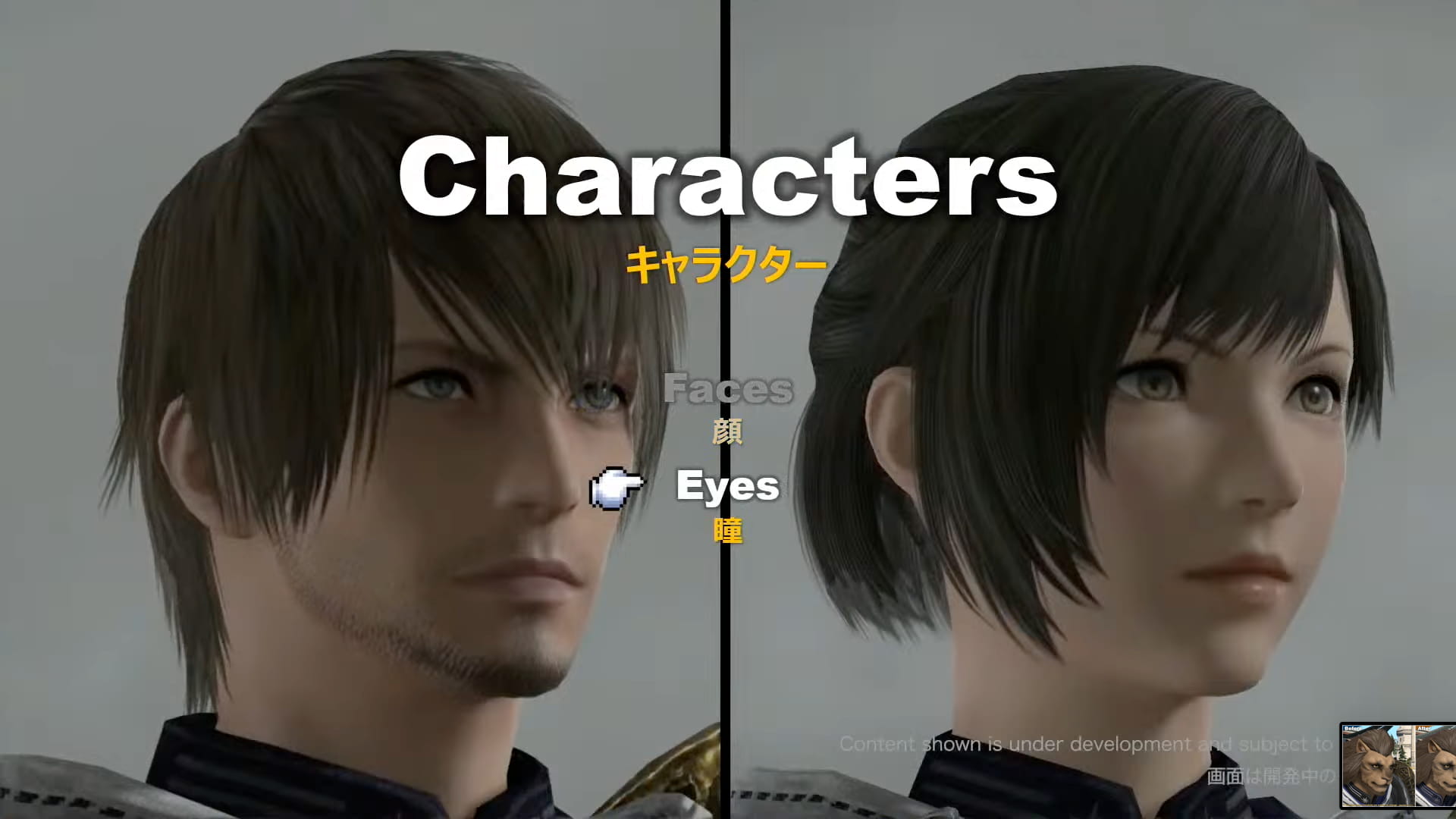
ここからは「キャラクター」について!
キャラクター

キャラクターについての色々な変更に関するご紹介です。
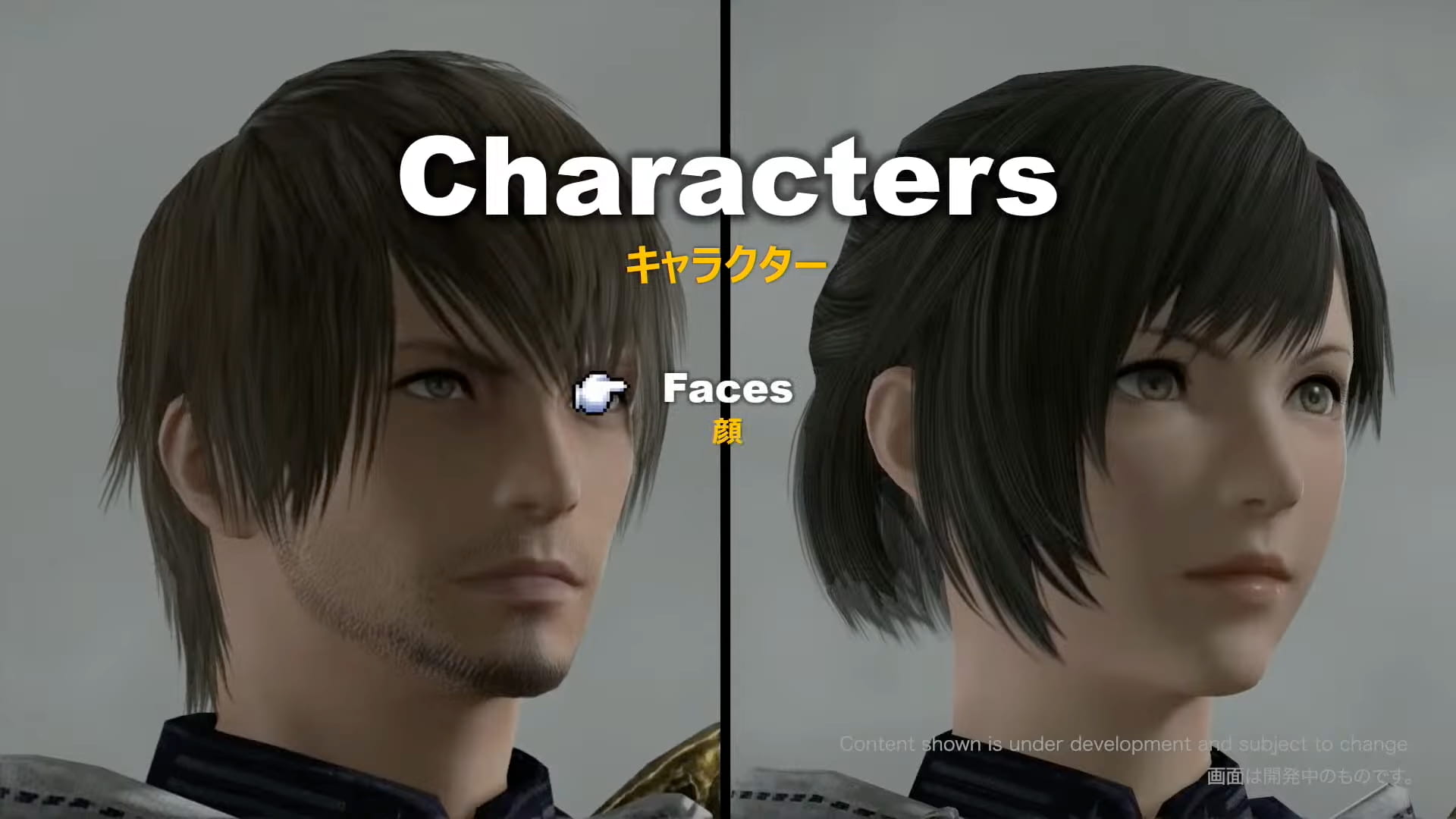
顔


まず『顔』について!
さて、顔はどんな風に修正されるのでしょう?
実際の例


これ、当然顔だけに目がいってしまうと思うのです。でも、「服装の襟」なんかにも注目して下さいね! こんなに大きく変わるんですね!

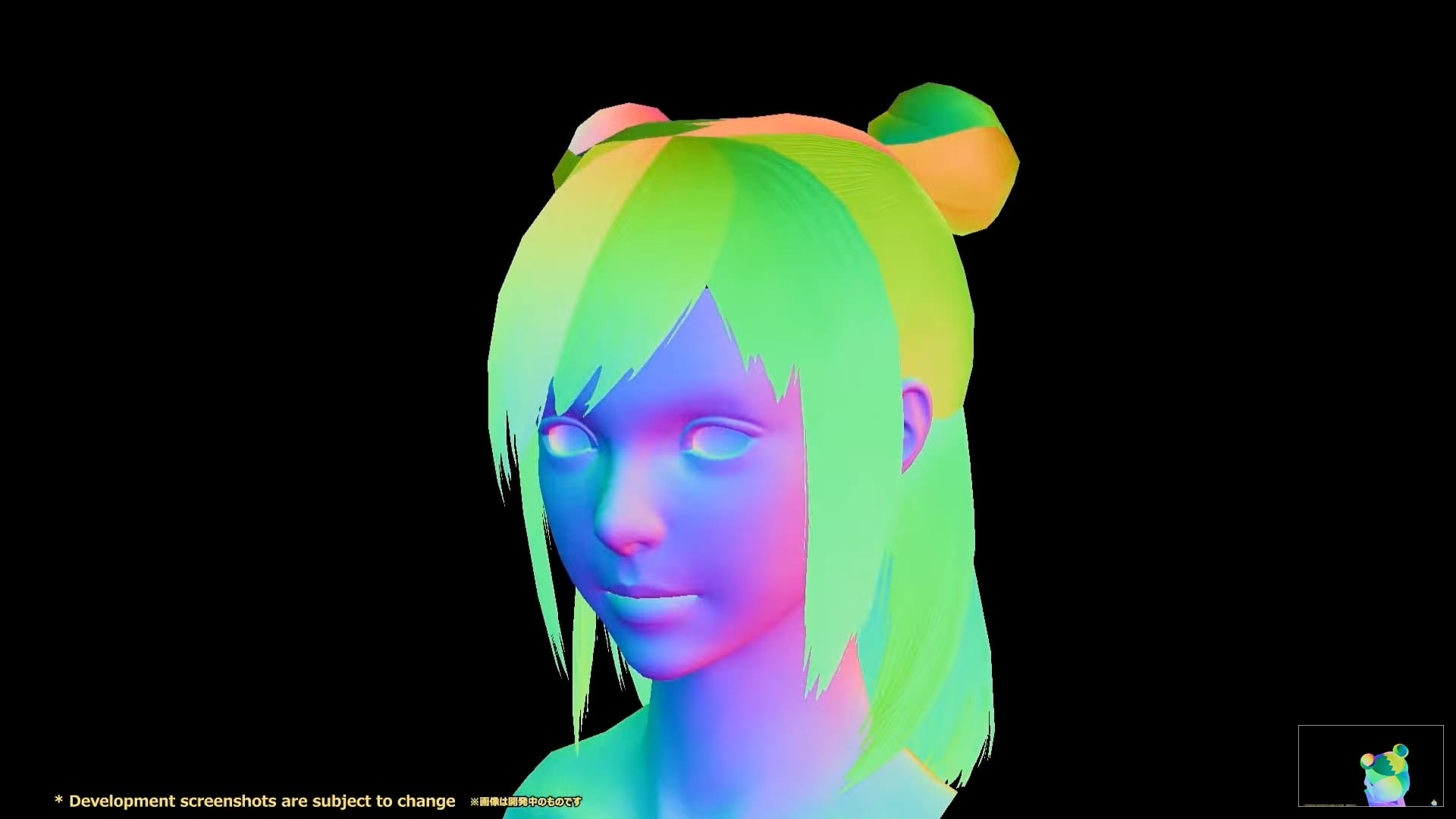
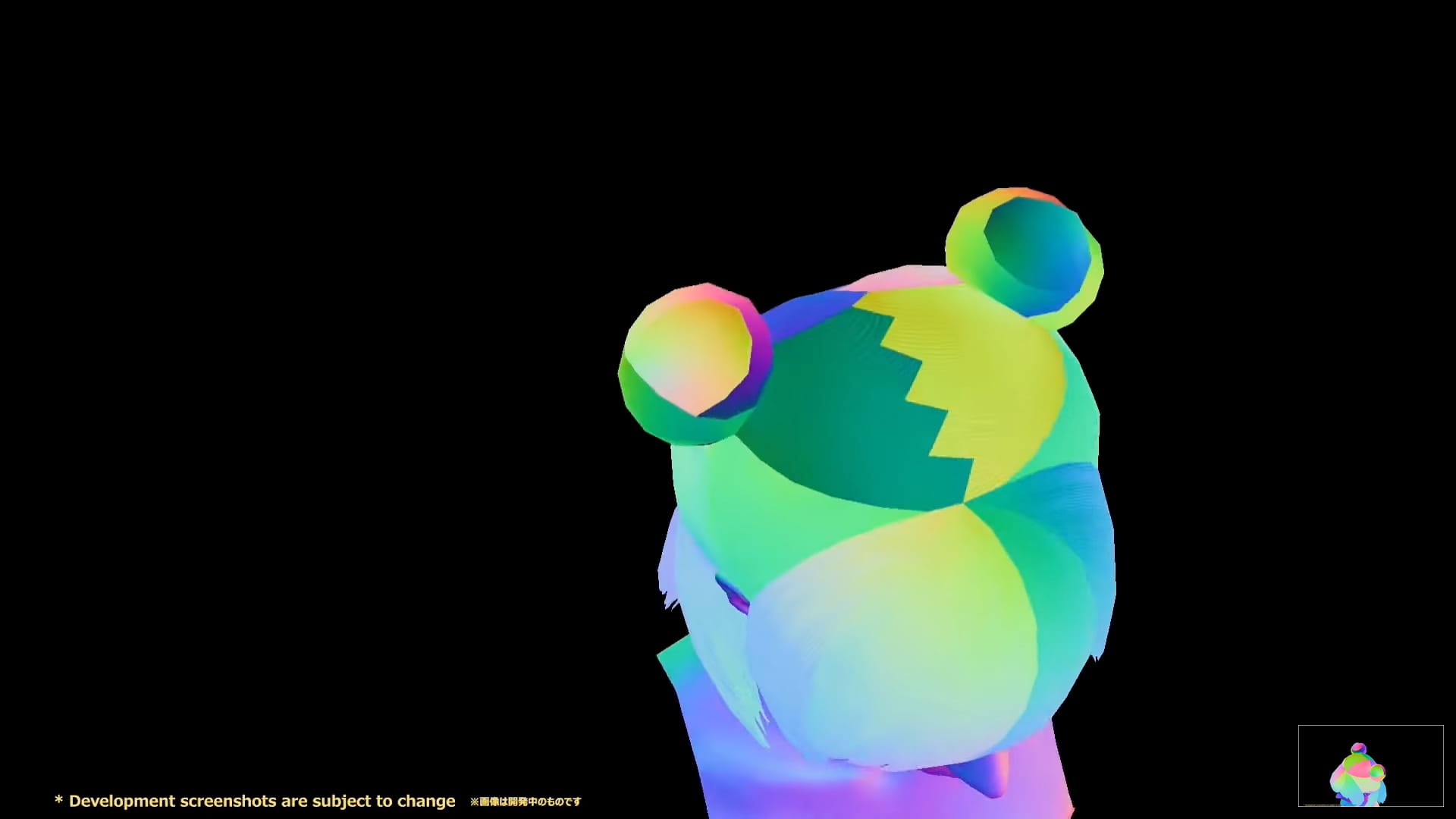
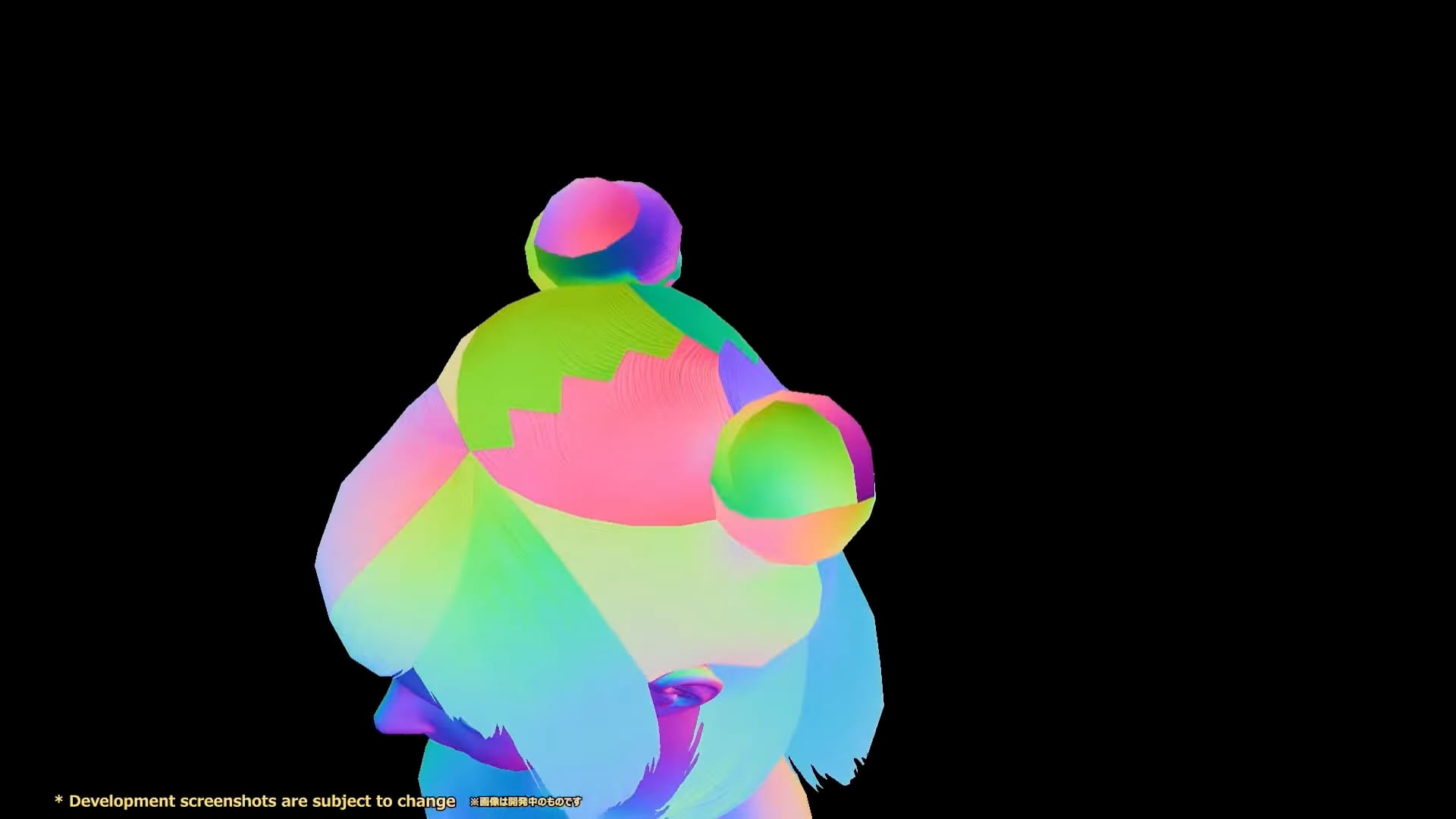
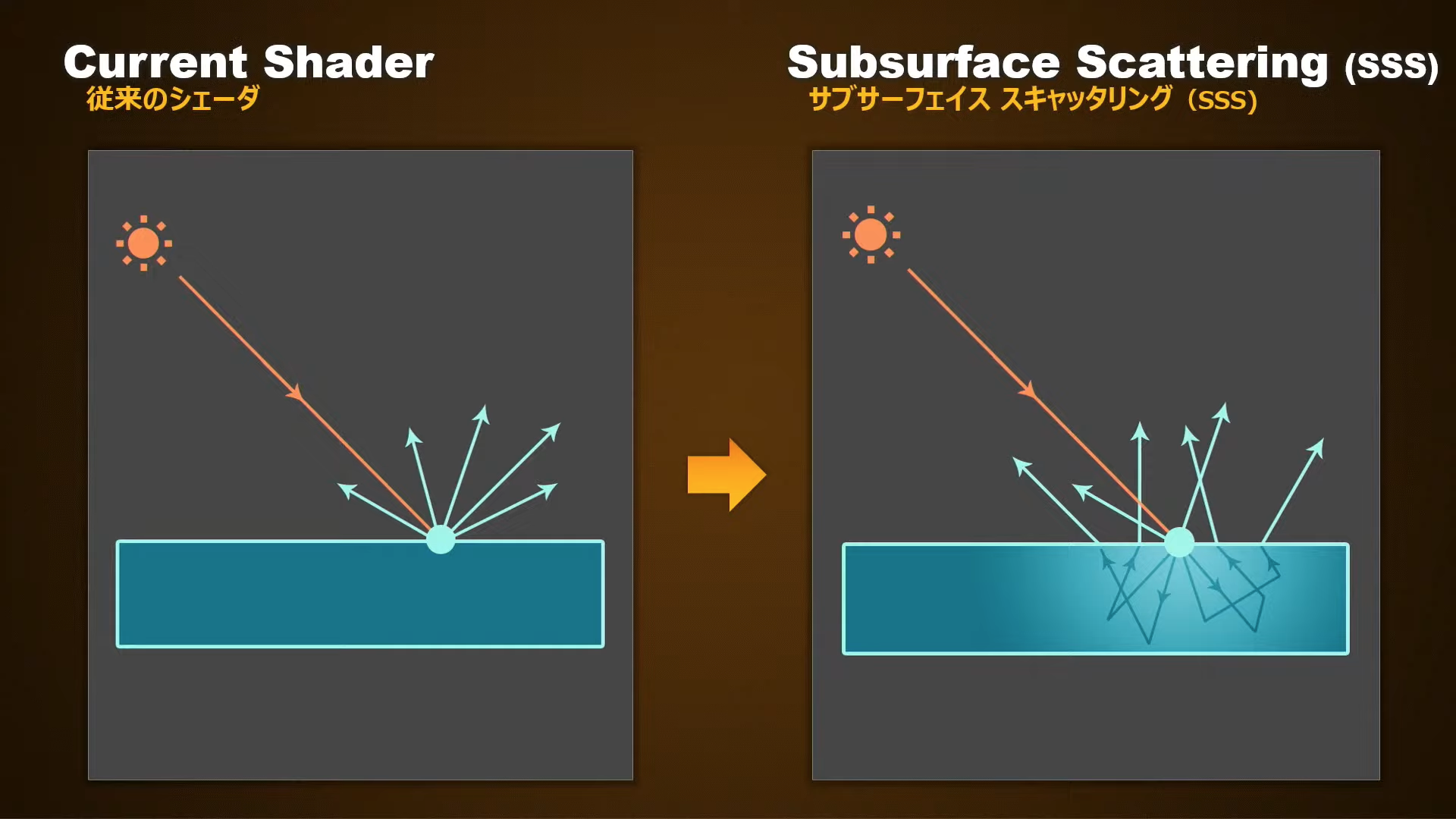
光の陰影マップ
こちらは光が当たった時にどう反射するかをマッピングしたもの

- 左側
光が当たったところは表面で光が反射! - 右側
光が当たったところもだけど、中に入った光の反射も見ています!

サブサーフェイス スキャッタリング1によって、どう変わるかというと?
肌の質感って、表面反射したプラスチックの様な感じではなく、肌の透明感がありますよね?
これは、その肌の透明感を表現できる仕組みなのです。


(見てもあまりよくわからないですけど)最初よりも新しい方では、陰影のつき方がより細かく滑らかになっています。
鼻のあたりの影がだいぶ変わっているので見て欲しいです!

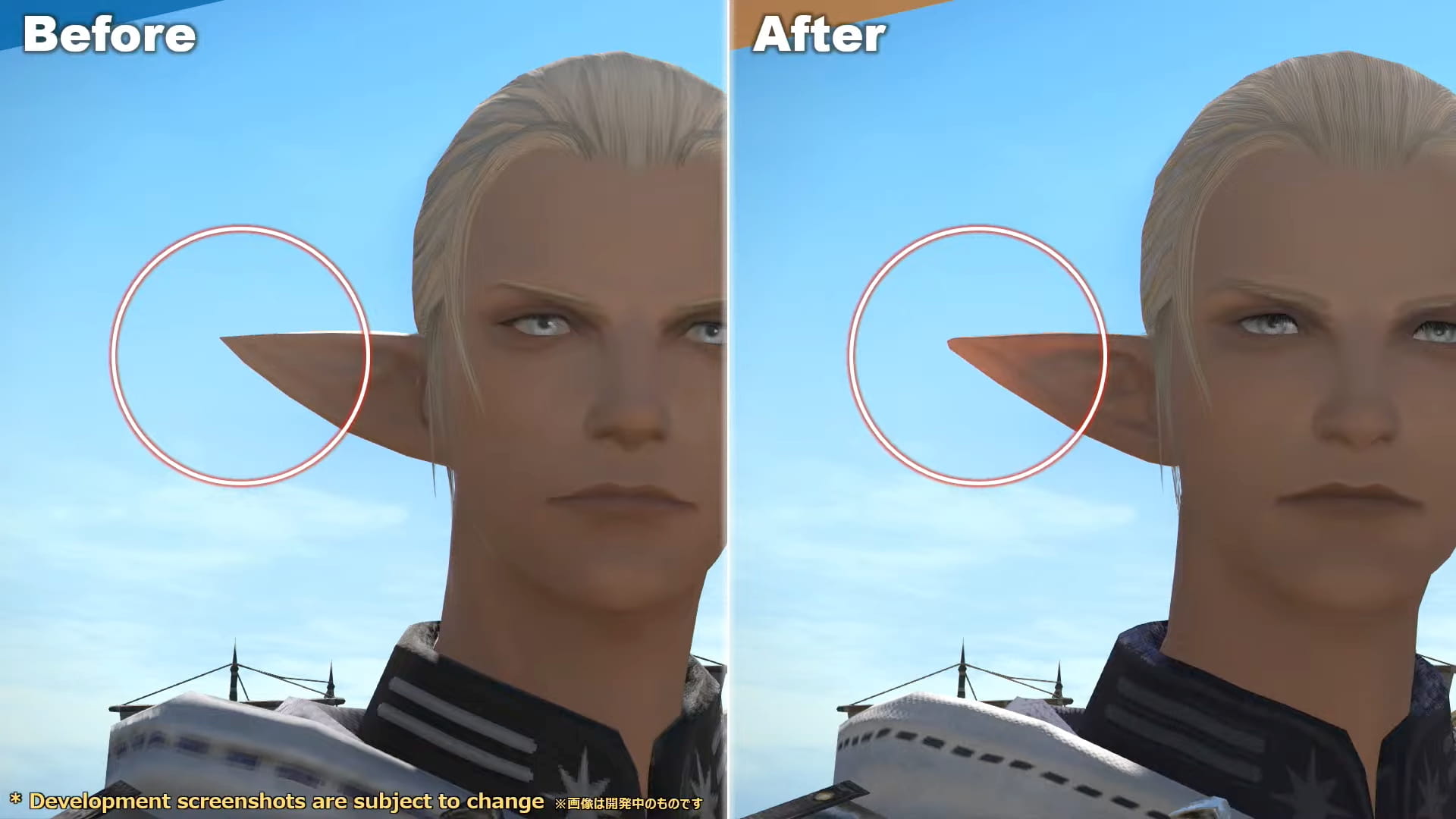
耳
先の技術によって?
耳などの血管が通っているかのような表現もできるようになりました。

毛並み
今回「ファーシェーダー」という仕組みを取り入れたことで、毛並みが良くなったそうです。
これは、毛並みだけでなく、毛布や毛皮の様な「毛の質感」も同様に良くなります。
「ファー」好きな?オシャレさんにも、朗報かも知れませんね?

その実例がこちら、この「アルパカの毛並み」の再現。
このフワフワ感が凄いでしょ!
撫でてみたいな〜


いろんな種族
以上のような技術を使って同様に綺麗になっているそうですよ!
「今までのイメージを大事にする」というコンセプトがありましたよね〜
その為に苦労しているそうです!
ララフェルはあまり人っぽくならない様に「可愛い人形っぽく」仕上げているそうです。

こんな感じで「みんな綺麗になりますよ!」との事でした。

瞳


『瞳』について
瞳の光は描いていた?
瞳は綺麗になりました。でも、それだけではないそうです。

それは、今まで瞳に当たって光っている部分は、実は「描いていた」そうなのです。つまりどこ向いても瞳に当たる光は『明るさも位置も変えられない?』固定の状態でした。
今まで騙されたと思うと、ちょっと複雑な気分に…

それが、どう変わったかというと?
光が当たった方向の通りに『瞳』に当たった光の角度を計算して、自動で光っている部分が移動するそうです。
瞳に光が反射する様子
下の図では、『日中1』と『日中2』は、瞳に光が当たっている位置が違いますね?
『夕暮れ』、『夜間』は、それぞれ当たっている光の量や方向が変わっています。
でも、左側の「Before」の方は何も変わってないのが分かります。
※ < > をクリックするか、サムネイルをクリックして下さい。
アウラの瞳
今まで『アウラの特徴的な瞳』とFF14では謳われながら?
ひどい「ローポリ瞳」でした!
それが、いつ直るのか?と思ってました。(個人的には「ブドウよりこっちが先じゃない?」って思うけど…)
全世界のアウラのみなさん! 朗報です!
パッチ7.0で、それが遂に修正されますよ!

これ、ずっと待ってたんですよね〜
直って、良かったですね!

ずっと「ローポリゴン」で瞳を描いていたので、光の加減や粗さが目立っていました。
やっとアウラ独特の虹彩などの瞳の表現ができるようになりました!(吉P弁)

余談ですが… 、私の場合、青と緑の「オッドアイ」にしているのです。

本当はとても『瞳』が綺麗なはずのアウラなのですが「緑の瞳」の方のカクカク感が特にひどいんです。まあ、拡大して見る機会はあまりないのですけどね?
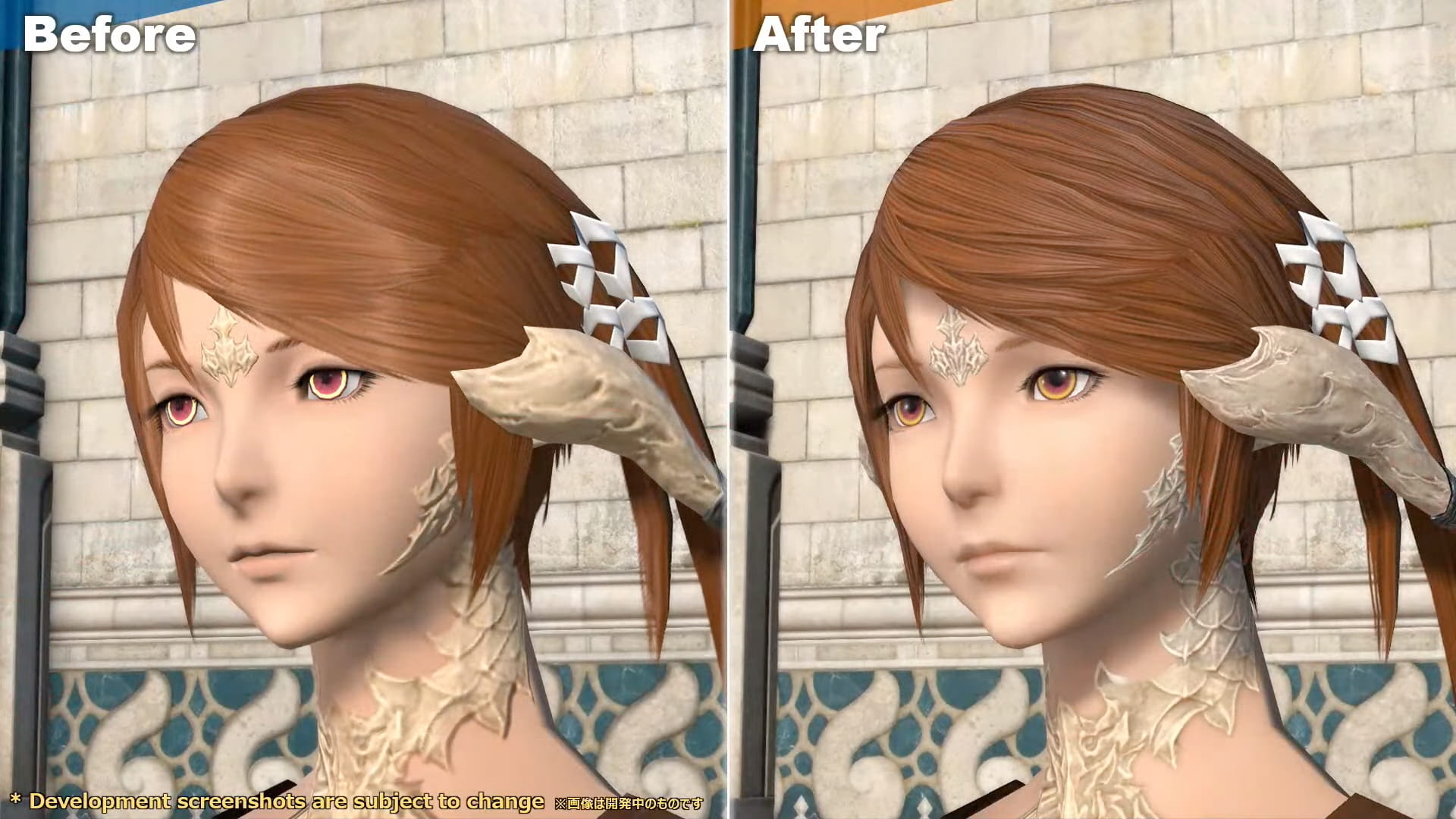
あ!それから、瞳には関係がないけど「角」や「鱗」も綺麗になってます。
髪の毛


『髪の毛』について
精度が上がりました
まず、全体に綺麗に細かくなりました。風にたなびく表現もより自然になります!
トレーラーの中の『ヤ・シュトラ』を見ると動画なのでわかりやすいかもしれませんね?(始まって2分位の位置から)



光が髪に当たった時
もう一つの違いは?
これも先ほどの瞳にあたる光と同様に「光の当たる位置」で、髪の光り方が変化する様になりました。
この矢印は何だか分かりますか?
右下に小さくサーモグラフみたいな表示がありますよね?

それがこれです!
これは光が当たった時に「光がどっちへ流れるか?」の分布です。光の方向を指定しているのです。
つまり、さっきの「矢印の方向」は光が当たった時に光が流れていく方向です。
場所によっては、光が下から上に流れているところもありますよね?
ただ全体に光が上下するのではなく、個別に動き方が違うこと!
それが、自然に見えるために大切なんです!

ちょっとこの例の静止画では分かりにくいのですが、実際に光が動くと分かり易いはずです!



装備


『装備』について
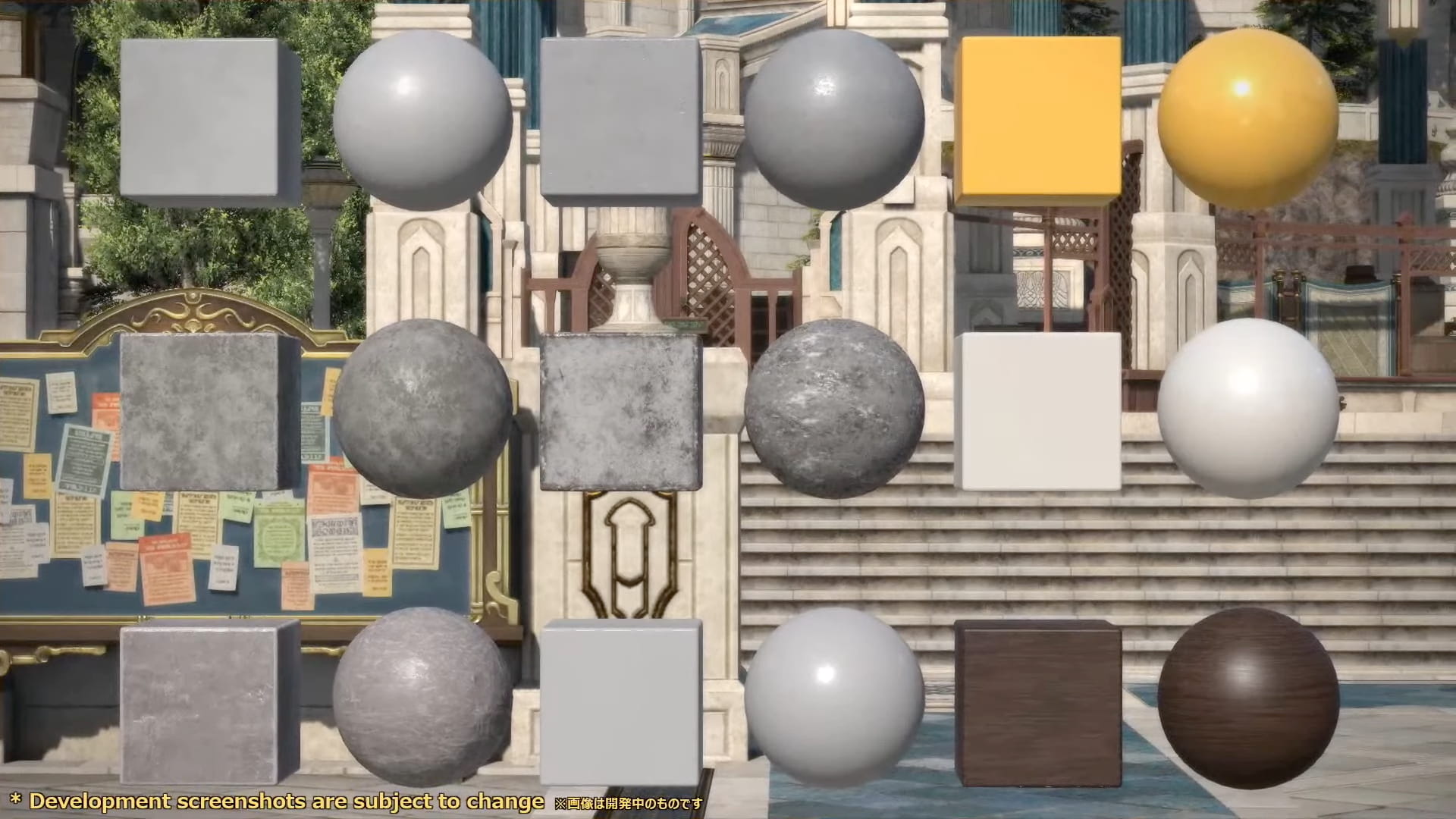
装備の話の前にどれだけ表現が上がっているのか?をまず見てみましょう!
下の例では、夜は特によく分かるといっていましたが、確かに従来までの絵では「黒さが違う鉄球」みたいな感じですね?
全体の質感向上
右側が7.0からの表面の表現になります。かなり差があるのがわかると思います。
昼間

夜
暗い方が分かり易いよね〜


フォトリアルではないのですが…

フォトリアル(実写のまま)を追求しているのではないので、球体に描かれている絵はリアルよりもファンタジーを感じてもらえるように作っています。(吉P弁)
それぞれの質感
こういった技術のおかげで全体の色々な物の質感も、この様にそれぞれがアップします。
金属

石や木
「特に木の質感はかなり上がっているはず!」とのことでした。

革や布
「このお陰で、衣服の質感もかなりアップしますよ!」とのお話でした。

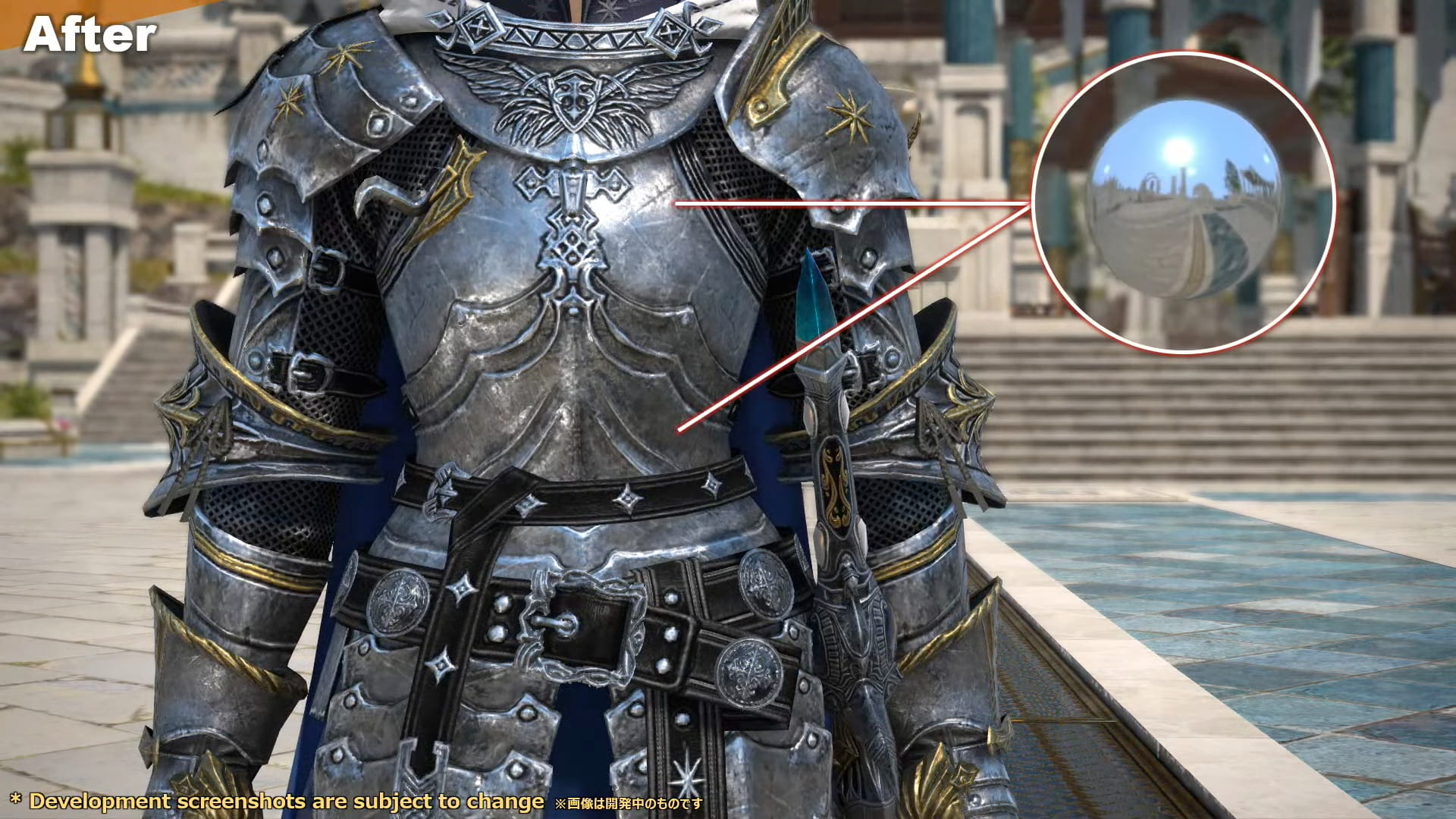
実際に装備に使うと?

これまでとこれからのテクスチャの違い
これまでの装備のテクスチャ2(画像表面の皮の様なもの)は、左側(Before)の様なものでした。
※ テクスチャとは、一つ一つのパーツを装備の表面にペタペタ貼っていると思って下さい。

今までの『Before』と『After』の違いを見ると衝撃的ですね!
以前は、こんなにボヤッとした感じで作られていた。それでも普通に見えるところも凄いですけどね!
そして、パッチ7.0からの装備は、こんな風に細かな表現へと変わります。

全てが違うわけですが、胸の辺りの傷が入った様子も、かなり以前とは表現が違いますね!

金属以外の質感
その他にも皮、布、ガラスなどの質感が、先ほどの例のようにそれぞれアップしますよ!
特に革の表現がすごく上がったんですよね〜


布や金属もすごいですが?

ガラス、特に「すりガラス」の表現が一番難しいそうです。
「すりガラス」表現って、物凄く難しいんですよ!
よく頑張ってくれました!


技術のおかげで、この様にメガネのガラスやポーションのような薬品の瓶もそれっぽくなりますよ!

モンスター


モンスターについて
モンスターも綺麗になりますよ!
この例は、『旧FF14からのモンスター』での例なのですが、それでもこれだけ綺麗になります。
『パッチ7.0からのモンスター』は、まったくの一から作って行くので、もっと凄いそうですよ!


更に新しい技術
今までそれぞれの種族を個別に製作していましたが、7.0からはパラメータの数字を変えるだけで、どんな種族も作れるようになるそうです。
私たちに直接の関係は無いのですが、「これからの制作でのスピードアップに物凄く役立ちます!」との事でした。
※ < > をクリックして下さい。画面が変わります。
ここで『休憩』です


お疲れ様でした!
ここまで読めた人は偉い!
面白いけど、疲れちゃいますね〜
休憩してから続きを見てみます!

『二部構成』になっていますので、続きはこちらからどうぞ!
後半は風景や背景についてのお話があります。

- サブサーフェス・スキャタリング(Subsurface Scattering)は、光が半透明な物体の表面を透過し、内部で散乱した後に表面から出て行くメカニズムのこと。表面下散乱という訳語で呼ばれる事もある。フォトリアルな3DCGの質感を生成する技術のひとつである。SSSと略される。
たとえば、人間の肌の質感などがよい例である。人間の肌の表面は実は半透明であり、光は完全には反射されず、一度肌の内部に入り、内部において何度も何度も反射と散乱を繰り返した後に、外に出る。そこで出てきた光を見て、人間は色を感じている。
出典: フリー百科事典『ウィキペディア(Wikipedia)』 ↩︎ - テクスチャは3Dオブジェクトの表面に壁紙のように貼り付けられ、ノン・テクスチャ・モデルとは比べものにならないほど質感の向上をもたらす。たとえば岩肌のテクスチャを不均等な多面体に適用すれば、多くの凸凹にポリゴンを使うことなく、現実感のある岩山を表現できる。実物を3Dモデル化する場合、細かな凹凸までモデリングしていたのでは、非効率的であるし不経済でもあるため、テクスチャマッピングが多くの場面で利用され、ポリゴン数の削減とパフォーマンスの向上に寄与している。
出典: フリー百科事典『ウィキペディア(Wikipedia)』 ↩︎